آموزش رایگان HTML: قسمت هفتم: تگ پاراگراف

صفحات وب از ساختاری شامل متنها، تصاویر، ویدیو و… تشکیل شدهاند. یکی از اساسیترین عناصر در صفحات وب، پاراگرافها هستند. در HTML با استفاده از تگ پاراگراف <p> میتوان پاراگرافها را ایجاد نمود. کاربران با توجه به متنهایی که در قالب پاراگراف نوشته شدهاند، میتوانند به صورت جزئیتر به مفاهیم مورد نیاز خود دسترسی داشته باشند.
همچنین در وبسایتها پاراگرافها یا در واقع متون خیلی سریعتر از تصاویر و ویدیوها بارگذاری میشوند. بنابراین استفاده از این تگ در وبسایت شما بسیار مهم است. شما با همراهی ما در این قسمت از «دوره رایگان آموزش HTML» میتوانید به راحتی با تگ پاراگراف آشنا شوید.
💡 بیشتر بدانید: «دوره رایگان آموزش HTML»
آنچه قراره یاد بگیریم اینجاست!
تگ پاراگراف <p>
جهت نوشتن متنی در HTML که به صورت پاراگرافبندی باشد، از تگ پاراگراف که با <p> نشان داده میشود، استفاده میشود.مرورگرها با توجه به تگ <p> به طور خودکار قبل و بعد از محتوای این تگ یک خط خالی ایجاد میکنند یا به نوعی پاراگرافبندی میکنند.
هدف ما در طراحی وب این است که ساختار صفحات وبسایت خود را به گونهای ایجاد کنیم که موتورهای جستجوگر بتوانند وبسایت ما را درک کنند. یعنی کاربری که در گوگل اطلاعاتی مرتبط به مطالب وبسایت ما را جستجو کند، موتورهای جستجو بتوانند سایت ما را بالاتر از مابقی سایتها به کاربر نشان دهد.
با تگ پاراگراف میتوان به موتورهای جستجوگر فهماند که متنی که در این تگ قرار دارد یک پاراگراف است و عنوان یا لینک یا عنصر دیگری نیست. در زیر مثالی از این تگ برای شما آوردهایم.
<!DOCTYPE html>
<html>
<head>
<title>Bamadoon.com</title>
</head>
<body>
<p>
With your support, Bamadoon intends to become a Persian reference in the field of networking, computer, web design and programming.
</p>
<p>
With your support, Bamadoon intends
to
become
a Persian reference in the field
of networking, computer, web design and programming.
</p>
</body>
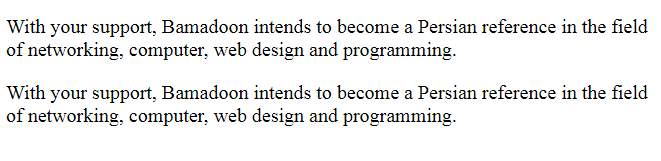
</html>خروجی قطعه کد بالا به صورت زیر میباشد.

توجه: در یک پاراگراف هر چقدر فضای خالی بین کلمات ایجاد شود، مرورگرها با توجه به تگ پاراگراف، این فضاهای خالی را حذف میکنند.
تگ <pre>
همانطور که توضیح دادیم، اگر فضای خای بین کلمات موجود در یک پاراگراف باشد یا خطوط یک پاراگراف با یک فضای خالی از هم جدا شده باشد، تگ پاراگراف این فضاهای خالی را نادیده میگیرد و تمامی کلمات را به صورت پشت سر هم در مرورگر نشان میدهد. برای رفع این مشکل یعنی زمانی که بخواهیم فضای خالی در مرورگر نشان دهیم یا به عبارتی ساختار متنی که نوشتیم را حفظ کنیم بایستی متن را در تگ <pre> قرار دهیم.
تگ <pre> محتوای متنی را به صورت همانگونه که در کد HTML نوشته شده، با فونتی ثابت نشان میدهد. به طور کلی این تگ برای زمانی که بخواهیم بیتهایی از یک شعر را در خروجی نشان دهیم کاربرد دارد. نحوه استفاده از این تگ در مثال زیر نشان داده شده است.
<!DOCTYPE html>
<html>
<head>
<title>Bamadoon.com</title>
</head>
<body>
<p>
With your support, Bamadoon intends
to
become
a Persian reference in the field
of networking, computer, web design and programming.
</p>
<pre>
With your support,
Bamadoon intends to
become a Persian reference in the field of networking,
computer, web design and programming.
</pre>
</body>
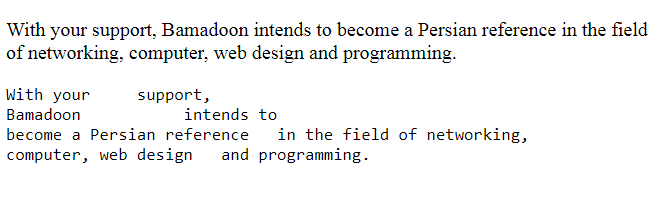
</html>خروجی قطعه کد بالا به صورت زیر میباشد.

تگ <br>
حال فرض کنید شما بخواهید با استفاده از تگ پاراگراف متنی بنویسید که کلمات آن پشت سرهم قرار نگرفته باشد و یا بتوانید بعضی از جملهها را از یکدیگر جدا نمایید، در این حالت میتوان از تگ <br> استفاده کنید. در واقع تگ <br> یک خط خالی ایجاد میکند یا در یک پاراگراف به یک خط جدید میرویم نه یک پاراگراف جدا. توجه داشته باشید که تگ <br> یک تگ تنهاست یعنی تگ پایانی ندارد. به مثال زیر توجه کنید.
<!DOCTYPE html>
<html>
<body>
<p>
With your support,<br>Bamadoon intends to become a Persian reference in the field of <br> networking, <br> computer, <br> web design <br> and programming.
</p>
</body>
</html>
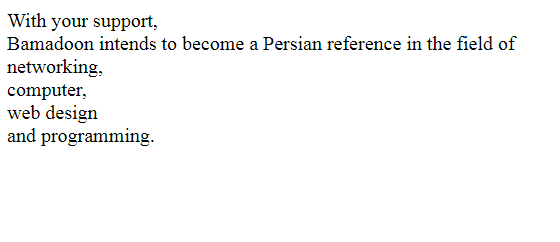
خروجی به صورت زیر میباشد.

جمعبندی و سخن پایانی
اگر میخواهید در سایت خود متون را به درستی به کاربر نمایش دهید، از تگ پاراگراف <p> استفاده کنید. این تگ فاصله اضافی بین خطوط را به صورت خودکار نادیده میگیرد. با استفاده از تگ <pre> میتوان فاصلهها را در یک متن به همانصورت به کاربر نشان داد. این تگ هنگامی که قصد نوشتن اشعار در وبسایت را دارید، مورد استفاده قرار میگیرد. امیدوارم مورد توجه شما قرار گرفته باشد. با بامادون هر چیزی رو بهتر بدون و ما را به دیگران هم معرفی کنید.
منبع: بامادون | کپی و نشر مطالب با ذکر منبع و نام نویسنده بلامانع است.




