آموزش رایگان HTML: قسمت هشتم: کاربرد attribute یا صفت style در HTML

به صورت عادی تگهای HTML مانند تگ پاراگراف تنها پاراگرافی را بدون هیچگونه فرمت و استایلی برای ما ایجاد میکنند. با استفاده از این تگها نمیتوان رنگ، سایز، رنگ پسزمینه یا جهت نوشتن متن پاراگراف را تغییر داد. برای تغییر یا تنظیم نمایش ظاهری متنها در تگهای HTML باید از صفت یا attributeای بهنام style استفاده کنید.
style همانطور که از نامش پیداست برای شکلدهی، رنگبندی و … بهکار میرود. با ما همراه باشید تا نحوه استفاده از این attribute را یاد بگیرید.
آنچه قراره یاد بگیریم اینجاست!
آنچه در این مطلب میخوانید!
زمان تخمین زده شده مطالعه: 5 دقیقه
بیشتر بدانید: «favicon چیست؟ چطوری در سایت از این نوع آیکون استفاده کنیم؟؟»
attribute یا صفت style
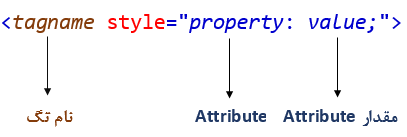
برای تنظیم ظاهر و قالب محتوای تگها از صفت style در HTML استفاده میشود. به این نوع استایلدهی، استایلدهی درونی inline style گفته میشود. ساختار ویژگی style به صورت زیر میباشد.

چند نمونه از attributeهایی را که در ویژگی style میتوان آنها را تنظیم نمود به صورت خلاصه در این بخش توضیح خواهیم داد و در ادامه آنها را به صورت جزئیتر بررسی میکنیم.
1- تغییر رنگ پسزمینه با ویژگی background-color
2- تغییر رنگ متن با ویژگی color
3- تعیین فونت متن با ویژگی font-family
4- تنظیم سایز متن با ویژگی font-size
5- تعیین مکان قرارگیری متنها با ویژگی text-align
6- تعیین پسزمینه تصویری برای متن با ویژگی Background-Image
تغییر رنگ پسزمینه
برای تغییر رنگ پسزمینه متن مورد نظر در صفت style در HTML از ویژگی background-color در css استفاده میشود. در مثال زیر رنگ پس زمینه متن را قرمز تنظیم کردهایم.
<!DOCTYPE html>
<html>
<body style="background-color: red;">
<h1>Bamadoon</h1>
<p>follow Bamadoon.com</p>
</body>
</html>
خروجی قطعه کد بالا به صورت زیر میباشد.

تغییر رنگ متن در attribute یا صفت style
جهت تغییر رنگ نوشته پاراگرافها یا عناوین از ویژگی color در attribute یا صفت style استفاده میشود. در مثال زیر رنگ عنوان را قرمز و رنگ پاراگراف را آبی تنظیم کردهایم.
<!DOCTYPE html>
<html>
<body>
<h1 style="color:red;">Bamadoon</h1>
<p style="color:blue;">follow Bamadoon.com</p>
</body>
</html>
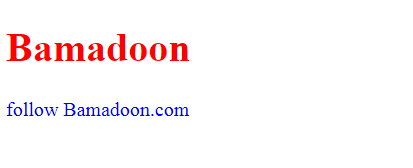
کد تغییر رنگ بالا خروجی زیر را تولید میکند.

تعیین فونت متن
شما اگر بخواهید فونت متن یا عنوانهای موجود در وبسایت خود را تغییر دهید، باید از ویژگی font-family استفاده نمایید. در کد زیر مثالی برای این ویژگی آوردهایم.
<!DOCTYPE html>
<html>
<body>
<h1 style="font-family:verdana;">Bamadoon</h1>
<p style="font-family:courier;">follow Bamadoon.com</p>
</body>
</html>
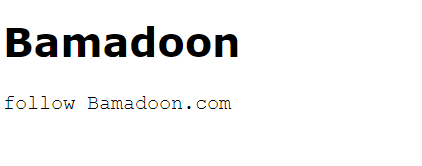
خروجی نیز به صورت زیر میباشد.

تنظیم سایز متن
سایز متن را توسط ویژگی font-size با توجه به کد زیر میتوان تنظیم نمود.
<!DOCTYPE html>
<html>
<body>
<h1 style="font-size:400%;">Bamadoon</h1>
<p style="font-size:100%;">follow Bamadoon.com</p>
</body>
</html>
در خروجی زیر اعمال تغییر سایز را مشاهده میکنید.

تعیین مکان قرارگیری متن در attribute یا صفت style
در HTML به صورت پیشفرض مکان قرارگیری متنها و عناوین از چپ به راست میباشد. در صورتیکه شما بخواهید مکان قرارگیری را از راست به چپ، مانند زبان فارسی یا عربی تغییر دهید، باید از ویژگی text-align در attribute یا صفت style استفاده کنید. مثال زیر را برای درک بهتر مشاهده کنید.
<!DOCTYPE html>
<html>
<body>
<h1 style="text-align:center;">Bamadoon</h1>
<p style="text-align:right;">.سایت بامادون را همراهی کنید</p>
</body>
</html>
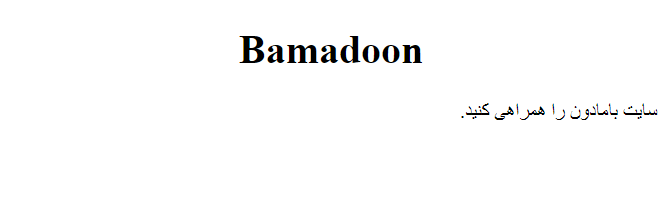
خروجی را در زیر مشاهده کنید.

تعیین پسزمینه تصویری برای متن
اگر شما بخواهید بجای اینکه پسزمینه متنها را رنگی کنید از یک تصویر استفاده کنید، باید از ویژگی Background-Image به صورت زیر استفاده کنید.
<!DOCTYPE html>
<html>
<body>
<h1 >Bamadoon</h1>
<p style="Background-Image:url('img.jpg');">.سایت بامادون را همراهی کنید</p>
</body>
</html>اعمال چندین تغییر روی متن
شما میتوانید به صورت همزمان چندین تغییر را روی متنها اعمال کنید. به مثال زیر دقت کنید.
<!DOCTYPE html>
<html>
<body>
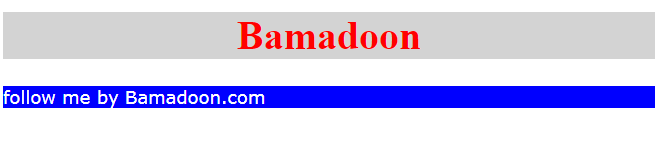
<h1 style="text-align:center; color:red; background-color:lightgray;">Bamadoon</h1>
<p style="color:white;background-color:blue;font-size:90%;font-family:verdana;">follow me by Bamadoon.com</p>
</body>
</html>
خروجی قطعه کد بالا را در زیر مشاهده کنید.

جمعبندی و خلاصه قسمت هشتم
به صورت کلی با تگهای HTML نمیتوان نحوه نمایش متنها را اختصاصیتر کرد. برای اینکه بتوانید نمایش بهتری داشته باشید و ظاهر متون و عناوین را تغییر دهید باید از CSS استفاده کنید. در دورههای بعدی CSS را به طور مفصل آموزش میدهیم.
یکی از attributeهای CSS که ما در HTML از آن برای تغییر خروجی تگهای HTML استفاده میشود، style میباشد. در این قسمت سعی کردیم تا با نحوه کار attribute یا صفت style آشنا شویم. در کل از style برای هر تگ HTML میتوان استفاده کرد. امیدوارم مورد توجه شما قرار گرفته باشد. با بامادون هر چیزی را بهتر بدون و ما را به دیگران هم معرفی کنید.
منبع: بامادون
کپی و نشر مطالب با ذکر منبع و نام نویسنده بلامانع است.




