آموزش رایگان HTML: قسمت دهم: Quotation در HTML

بهطورکلی برای نقلقولکردن از منابع دیگر در وبسایتها یا جاهای دیگر مرسوم است که متن نقلقولشده با متن اصلی تفاوت داشته باشد. Quotation به عبارتی همان متن یا کلماتی هستن که با کلمات داخل پاراگراف، متفاوت هستند. Quotation در html میتواند یک متن کوتاه یا بلند نقلقول شده، آدرسی در متن اصلی، عنوان یک کار، مخفف یک کلمه باشد. در این قسمت میخواهیم شما را با انواع Quotation در html آشنا کنیم.
بیشتر بدانید: «قسمت نهم آموزش رایگان HTML : فرمت دهی متن»
آنچه قراره یاد بگیریم اینجاست!
تگ <blockquote> برای Quotation طولانی
در HTML برای تمایز متن نقلقولشده از متن اصلی از تگ <blockquote> استفاده میشود. زمانی که در پاراگرافی از این تگ استفاده میکنید، هنگام نمایش محتوای آن نسبت به متن اصلی تورفتگی ایجاد میشود. تگ <blockquote> دارای ویژگی به نام “آدرس منبع نقلقولشده”=cite است. این ویژگی به صورت پیشفرض برای کاربران قابل مشاهده نیست. در واقع این attribute برای کسانی که بعدا بخواهند از کدهای خام HTML شما استفاده کنند، مفید خواهد بود. به مثال زیر توجه کنید.
<!DOCTYPE html>
<html>
<body>
<blockquote cite="https://en.wikipedia.org/wiki/HTML">
Hypertext Markup Language (HTML) is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript.
</blockquote>
</body>
</html>
خروجی کد بالا به صورت زیر خواهد بود.
Hypertext Markup Language (HTML) is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript.
تگ <blockquote> میتواند تگهای دیگری مانند پاراگرافها یا عنوانها را نیز شامل شود مانند مثال زیر.
<!DOCTYPE html>
<html>
<body>
<p>Learn the HTML on the Bamadoon site</p>
<blockquote cite="http://www.worldwildlife.org/who/index.html">
<h1>what is html</h1>
<p>
Hypertext Markup Language (HTML) is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript.
</p>
</blockquote>
</body>
</html>
خروجی به صورت زیر میباشد.

تگ <q> برای Quotation کوتاه در html
یکی از انواع Quotation در html، نقلقول کوتاه میباشد. برای نقلقولهای inline یا به عبارتی کوتاه از تگ <q> در HTML استفاده میشود. با بکاربردن این تگ، اکثر مرورگرها علامت نقلقول را در ابتدا و انتهای متن قرار میدهند. کد زیر نحوه استفاده از این تگ را نشان میدهد.
<!DOCTYPE html>
<html>
<body>
<p>Learn the HTML on the Bamadoon site</p>
<q>
Hypertext Markup Language (HTML) is the standard markup language for documents designed to be displayed in a web browser.
</q>
</body>
</html>
خروجی را در زیر مشاهده میکنید.

تگ <cite>
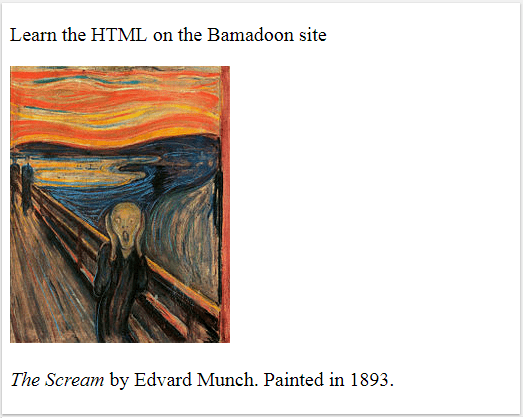
از تگ <cite> برای ارجاع به متنهایی مانند نام نویسنده کتاب، نام آهنگهای مورد علاقه استفاده میشود. معمولا مرورگرها محتوای درون این تگ را به سبک Italic یا مورب نشان میدهند. در مثال زیر نام نویسنده کتاب در این تگ قرار دارد.
<!DOCTYPE html>
<html>
<body>
<p>Learn the HTML on the Bamadoon site</p>
<img src="img_the_scream.jpg" width="220" height="277" alt="The Scream">
<p><cite>The Scream</cite> by Edvard Munch. Painted in 1893.</p>
</body>
</html>
خروجی به صورت زیر میباشد.

یا به مثال زیر توجه کنید.
<!DOCTYPE html>
<html>
<body>
<p>Learn the HTML on the Bamadoon site</p>
<p>My favorite food is <cite style="color:red">Pasta</cite>
Full of meat. My favorite artist is <cite style="color:red">Brad Pitt</cite>. My favorite film is <cite style="color:red">titanic</cite> by James Cameron.</p>
</body>
</html>
خروجی به صورت زیر است.

تگ <address> نوعی Quotation در html
یکی دیگر از انواع Quotation در html قراردادن اطلاعات تماس میباشد.برای اینکه اطلاعات تماس و ارتباط با نویسنده مقاله یا مسئول سایت را در وبسایت خود نمایش دهید باید از تگ <address> استفاده کنید. این تگ اطلاعات مربوط به نویسنده را به موتورهای جستجو میفهماند. این تگ بسته به جایی که قرار دارد، موتورهای جستجو آن را با معانی مختلفی در نظر میگیرند. اگر این تگ درون تگ <article> قرار بگیرد، اطلاعات تماس با نویسنده مقاله مورد نظر را نشان میدهد درصورتیکه در تگ <body> قرار بگیرد اطلاعات تماس مربوط به صاحب سند یا صفحهوب را نشان میدهد. به مثال زیر توجه کنید.
<!DOCTYPE html>
<html>
<body>
<p> Learn the HTML on the Bamadoon site </p>
<address>
Website administrator: kambiz zoghi<br>
Site: bamadoon.com <br>
Shiraz <br>
</address>
</body>
</html>
خروجی به صورت زیر میباشد.

تگ <abbr>
برای قراردادن مخفف یا عبارت کوتاه شده متنی در HTML از تگ <abbr> استفاده کنید. همچنین میتوانید با attribute به نام title عبارت کامل را مشخص کنید تا با قرار گرفتن ماوس بر روی کلمه مخفف، عبارت کامل نشان داده شود. به مثال زیر توجه کنید.
<!DOCTYPE html>
<html>
<body>
<p>Learn <abbr title="Hyper Text Markup Language">HTML</abbr> on bamadoon site.</p>
</body>
</html>
خروجی در زیر نشان داده شده است.

تگ <bdo> نوعی Quotation در html
این تگ برای برعکس کردن متن استفاده میشود و با استفاده از attributeای به نام dir میتوان جهت برعکس کردن را مشخص کرد. به مثال زیر دقت کنید.
<!DOCTYPE html>
<html>
<body>
<h1 dir="rtl">Bamadoon</h1>
<h1 dir="ltr">Bamadoon</h1>
<bdo dir="ltr">This line will be written from right to left</bdo>
<br>
<br>
<bdo dir="rtl">This line will be written from right to left</bdo>
<br>
<br>
<bdo dir="ltr">با بامادون هر چیزی رو بهتر بدون</bdo>
<br>
<br>
<bdo dir="rtl">با بامادون هر چیزی رو بهتر بدون</bdo>
</body>
</html>
کد بالا در مرورگر به صورت زیر نشان داده میشود.

همانگونه که در خروجی مشاهده میکنید، در تگهای عادی مانند <h1> استفاده از ویژگی dir تنها مکان قرارگیری متن را مشخص میکند. در تگ <bdo> برای زبان فارسی ویژگی dir اگر برابر ltr باشد متن را برعکس و در زبان انگلیسی اگر برابر rtl باشد، متن را برعکس میکند.
جمعبندی و سخن پایانی
نقلقول کردن یکی از مواردی است که در وبسایتها نیز وجود دارد. شما ممکن است در وبسایت خود مطلبی را به نقل از منابعی دیگر بیاورید. پس منطقی است که متن نقل شده از سایر متون وبسایت شما متمایز باشد. Quotation در html برای تمایز یا نقلقولهای بلند یا کوتاه یا اطلاعات تماس تگهایی استفاده میشود. هدف ما از این مطلب آموزش و کاربرد این تگها بود. امیدوارم این مقاله برای شما مفید باشد. با بامادون هر چیزی رو بهتر بدون و ما را به دیگران هم معرفی کنید.
منبع: بامادون
کپی و نشر مطالب با ذکر منبع و نام نویسنده بلامانع است.




