آموزش رایگان HTML: قسمت چهاردهم: تصاویر در html

تصاویر در html یکی از مهمترین عناصر یک سایت میباشد. اگر به سایتهای مختلف توجه کنید، بیشترین المانی که در جذب مخاطب اهمیت دارد، تصاویر است. در قسمتهای مختلف سایت مانند لوگو، اسلایدرها، آیکونها، تبلیغات، هدرها، مقالات و… از تصاویر استفاده میشود. در دنیای آنلاین امروزی تصویر به اندازهای مهم بوده است که گوگل یک قسمت برای سرچ تصاویر در نظر گرفته است. اگر به بنرهای تبلیغاتی در خیابانهای شهر توجه کنید، میبینید که یک محصول یا کسبوکار به جای معرفی خود با عناوین مختلف با تصاویر مفهومی زیبا، خود را معرفی کرده است. شبکههای اجتماعی مثل اینستاگرام نیز بر محور عکس و فیلم میباشند.
شما فرض کنید سایتی پر از بلاکهای متنی داشته باشید و از تصویر استفاده نکنید، به طور حتم وبسایت شما در اولین نگاه، مخاطب را خسته میکند. تصاویر وبسایت شما باید به گونهای باشد که مخاطب با دیدن تصاویر هر بخش در کمترین زمان و به راحتی مفهوم را دریابد. بنابراین تصاویر اهمیت بسزایی در جذب مخاطب و زیبایی سایت شما دارند. حالا که اهمیت تصویر را متوجه شدید ادامه این دوره را مطالعه کنید تا با هم یاد بگیریم که تصاویر در html چگونه استفاده میشود.
آنچه قراره یاد بگیریم اینجاست!
تصاویر در html : تگ <img>
یکی از تگهای مهم HTML برای ایجاد تصاویر تگ <img> است. برای ایجاد یک تصویر با این تگ در ابتدا از دستور زیر استفاده کنید.
<img src="image\bg.png" title="background image" alt="background image">تگ <img> تگی تنهاست به این معنی که تگ بسته ندارد. همانطور که مشاهده میکنید در این تگ attribute یا صفات مختلفی را مشاهده میکنید که هر کدام به منظور خاصی استفاده میشوند. برای درک بهتر به تصویر زیر توجه کنید.

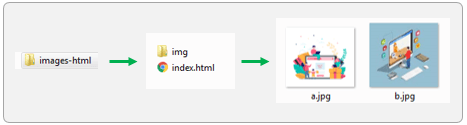
صفتsrc برای آدرس دهی کاربرد دارد. در واقع آدرس تصویری که قصد دارید به سایت اضافه کنید را در اینجا تنظیم میکنید. این آدرس میتواند از آدرس جاری یا url یا آدرس دیگر باشد. آدرس جاری آدرسی است که فایلهای HTML شما در آنجا قرار دارند. فرض کنید ساختار پوشهبندی شما به صورت زیر باشد.

برای اینکه تصویر a را به سایت اضافه کنید به صورت زیر عمل کنید.
<img src="img/a.jpg">ویژگی alt در تگ <img>
یکی از attributeهای مهم دیگر در تگ <img> ویژگی alt میباشد. این attribute بدین منظور استفاده میشود که شاید در هنگام بارگذاری سایت یا به هر دلیل دیگری تصویر شما لود نشود یا تصویر مورد نظر در آدرس داده شده یافت نشود. یا از پوشه اصلی حذف شده باشد، اگر از این ویژگی استفاده کنید باعث میشود متنی که درون این صفت نوشته شده در خروجی بجای تصویر نمایش داده شود. علاوه بر این، الگوریتمهای گوگل در قسمت سرچ از طریق تصویر توسط ویژگی alt، موضوع تصاویر را درک و طبقهبندی میکنند و بر اساس موضوع جستجو شده به کاربر نمایش میدهند. بنابراین این attribute در سئوی سایت شما بسیار تاثیرگذار است.
مسئله مهم دیگر این است که سعی کنید این عنوان را با توجه به موضوع و هدف تصویر نامگذاری کنید. علاوه بر نکات گفته شده این ویژگی سایت شما را قابل دسترس و خواناتر میکند. خب شاید این سوال براتون پیش بیاد که یعنی چی؟؟ در واقع سایتی که شما دارید باید برای عموم افراد قابل دسترس باشد. این عموم افراد شامل افراد نابینا نیز میباشد. افراد نابینا از طریق ابزارهایی مانند screen reader میتوانند موضوع یک سایت را متوجه شوند. این ابزار با توجه به صفت alt تصاویر موجود را در یک سایت را برای افراد نابینا مطالعه میکنند. به صورت کلی ویژگی alt نمایش داده نمیشود و بیشتر جنبه سئویی دارد تا رباتهای گوگل آنها را درست بررسی کنند. و زمانی که تصویر یافت نشود این عنوان در خروجی نمایش داده شود.
تغییر سایز تصاویر در html
تصاویری که در سایت قرار میدهید با توجه به سایز اصلی که دارند، نمایش داده میشوند. قطعا این وجهه خوبی به سایت شما نمیدهد. باید این تصاویر را بسته به نیاز خود کوچکتر یا بزرگتر کنید. به طور مثال در بعضی جاهای سایت، شما میخواهید تصویر را برای آیکون یک لیست استفاه کنید یا برای یک تبلیغ یا اسلایدر. پس باید تصاویر را با توجه به هر بخشی از سایت از لحاظ اندازه اختصاصی کنید. در ادامه در دورههای بعدی این کار را با css انجام میدهیم اما در تگ <img> نیز attributeهایی برای این کار وجود دارند.
ویژگیهای width و Height در تگ img
attributeهای width و height به ترتیب عرض و ارتفاع تصاویر را مطابق با خواسته شما تغییر میدهند. در زیر این دو خاصیت استفاده شدهاند.
<img src="image/img.png" width="200px" height="200px">ویژگیهای title در تگ img
ویژگی title برای اینکه اطلاعات بیشتری به تصویر اضافه کنید، استفاده میشود. وقتی ماوس را روی یکی از المانهای درون سایت قرار میدهید، عنوانی در یک کادر کوچک که tooltip تولتیپ نامیده میشود، نشان داده میشود. این عنوان توسط صفت title در تگ <img> تنظیم میشود. برای سئوی بهتر سایت نیز سعی کنید یک عنوان مرتبط با تصویر استفاده کنید.
کاهش حجم تصویر با ابزارهای آنلاین
به دلیل اینکه تصاویر در دنیای آنلاین امروزی بسیار مهم هستند، در همه سایتها به وفور از تصاویر استفاده میشود. حال فرض کنید که هنگام استفاده از تصاویر به حجم تصاویر بارگذاریشده اهمیت ندهید. قطعا زمانی که تصاویر شما زیاد میشود، سایت شما به آهستگی بارگذاری میشود. و کاربر پس از چند ثانیه از باز کردن سایت شما منصرف میشود. بنابراین حجم تصاویر مبحث مهمی میباشد و باید از تصاویر با کیفیت و حجم کم استفاده کنید. ابزارهای گرافیکی بسیار زیادی مثل فتوشاپ برای کاهش حجم تصاویر وجود دارند. یکی از این ابزارهای آنلاین سایت tinypng میباشد که تصاویر خود را طبق زیر در آنجا لود کنید و سپس تصویر کاهش یافته شده را دانلود کنید. حتی توجه کنید که نامگذاری فایل تصویر شما نیز مرتبط با مفهوم تصویر استفاده شده باشد.

نقشههای تصویری تصاویر در html
فرض کنید شما در سایت خود تصویری دارید که میخواهید با کلیک بر روی آن به صفحه جدیدی رجوع کنید یا عمل خاصی اتفاق بیفتد، بنابراین باید تصویر را مانند یک لینک در نظر بگیرید. کار کردن با لینک را در دوره لینکها در HTML توضیح دادیم. شما کافی است تگ <img> را درون تگ a قرار دهید.
تصاویری که چندین بخش از آن قابلیت کلیک کردن داشته باشند، نقشه تصویری هستند. به طور مثال فرض کنید شما تصویری از نقشه ایران در اختیار داشته باشید. و بخواهید که با کلیک بر روی هر کدام از استانها در تصویر به صفحه خاصی بروید یا رویداد خاصی را انجام دهید. در واقع میخواهید هر بخش از تصویر نقشه شما یک لینک باشد. یعنی کل تصویر را به عنوان یک لینک در نظر نگیرید بلکه هر زیربخش تصویر شما یک لینک باشد. برای این که چنین تصاویری را داشته باشیم از نقشههای تصویری استفاده میکنیم. خب الان اگر میخواهید نقشه تصویری ایجاد کنید طبق مراحل زیر پیش بروید:
گام اول: ایجاد تصویر و تعیین سایز آن
در اولین گام، تصویری که میخواهید قابلیت چند کلیکی داشته باشد را با توجه به تگ <img> آدرسدهی کنید. نکته مهمی که در این گام باید توجه کنید استفاده از صفت usemap است که این خاصیت باعث میشود تا تگ <img> را به تگ <map> مرتبط میکند. خاصیت usemap را با مقداری که با # شروع شده است و نامی که در تگ <map> استفاده شده است، مقداردهی کنید. حتما توجه کنید که عرض و ارتفاع تصویر را با توجه به نیاز خود تنظیم کنید.
<img src="ImageName.jpg" alt="AboutImage" usemap="#map__ImageName" width=500 height=332>گام دوم: اضافه کردن <map>
در این گام با استفاده از تگ <map> یک نقشه با نام دلخواه ایجاد کنید. این نام با استفاده از خاصیت usemap در گام اول استفاده میشود. در واقع در گام قبل با این صفت usemap، مشخص کردیم تصویری که استفاده میکنید یک تصویر عادی نیست و یک نقشه تصویری است.
<map name="map__ImageName">گام سوم: اضافه کردن نواحی قابل کلیک تصاویر در html
در این مرحله باید نواحی قابل کلیک را که با تگ <area> مشخص میشوند را درون تگ <map> قرار دهید. در تگ <area> صفتهای مهمی به نام shape و croods وجود دارد.
صفت shape
با توجه به این صفت یا atrribute شما میتوانید نوع شکل هر ناحیه از تصویر را مشخص کنید. این خاصیت مقادیر زیر را میتواند داشته باشد.
- rect: برای رسم نواحی مستطیلی
- circle: برای رسم نواحی دایرهای
- poly: برای رسم نواحی چندضلعی
- default: کل ناحیه تصویر
صفت coordinate
برای این صفت با توجه به مقداری که برای shape در نظر گرفتید، مختصات نقاطی را باید تنظیم کنید که در ادامه توضیح میدهیم.
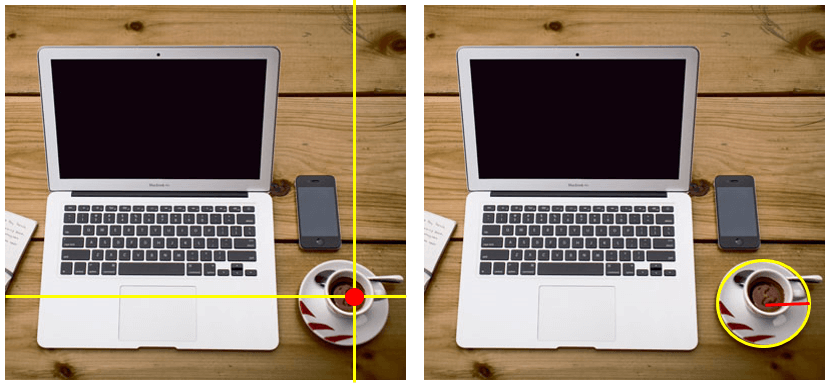
مختصات برای حالت “shape=”rect: برای اینکه مختصات ناحیه مستطیلی در تصویر را بیابید باید دو نقطه مستطیل را به عنوان مختصات تنظیم کنید. هر نقطه دو مقدار x و y دارد. به تصویر زیر توجه کنید.

برای رسم ناحیه مستطیلی که نشان دهنده لپ تاپ هست، اولین نقطه 34 پیکسل از سمت چپ و 44 پیکسل از بالا قرار میگیرد. مختصات دومین نقطه نیز (270,350) میباشد. حال با این مختصات دو نقطه شما برای رسم مستطیل به اندازه کافی داده دارید و با تگ <area> میتوانید یک ناحیه مستطیلی در تصویر که با مختصات آن را مشخص کردید، رسم کنید.
<area shape="rect" coords="34, 44, 270, 350" href="link1.htm">مختصات برای حالت “shape=”circle: فرض کنید در تصویر شما یک شی دایرهای دارید که میخواهید ناحیه آن را مشخص کنید.

با داشتن مختصات مرکز و شعاع دایره شما به راحتی میتوانید یک ناحیه دایرهای را ایجاد کنید. اگر به تصویر زیر توجه کنید، مختصات مرکز دایره را (337,300) و شعاع را 44px در نظر بگیرید. پس با داشتن این دو مقدار با دستور زیر به راحتی میتوانید یک ناحیه دایرهای ایجاد کنید.
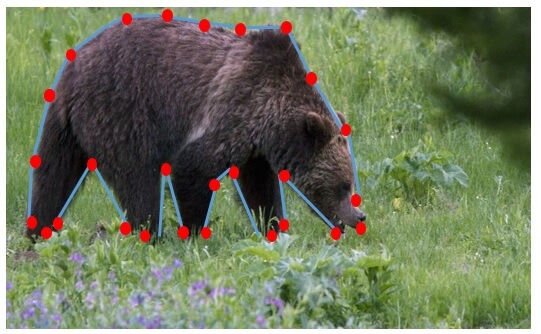
<area shape="circle" coords="337, 300, 44" href="link2.htm">مختصات برای حالت “shape=”poly: برای رسم شکلهایی که دارای چندین ضلع هستند و هر شکلی میتوانند باشند از چندین مختصات نقطه باید استفاده کنید.

در واقع اگر بخواهید شکلی که مشخص میکنید دقیقتر باشد (یا شکلهای نامنظم) باید نقاط بیشتری را مشخص کنید. مثلا برای تصویر بالا میبینید که با نقاط بیشتری شکل تصویر را مشخص کردهایم.
<area shape="poly" coords="140,121,181,116,204,160,204,222,191,270,140,329,85,355,58,352,37,322,40,259,103,161,128,147" href="link3.htm">اگر کدهای این سه گام را بخواهید به صورت یکجا ببینید به کد زیر توجه کنید.
<!-- Image -->
<img src="ImageName.jpg" alt="AboutImage" usemap="#map__ImageName" width=500 height=332>
<!-- Map -->
<map name="map__ImageName">
<area shape="rect" coords="34, 44, 270, 350" href="link1.htm">
<area shape="circle" coords="337, 300, 44" href="link2.htm">
<area shape="poly" coords="140,121,181,116,204,160,204,222,191,270,140,329,85,355,58,352,37,322,40,259,103,161,128,147" href="link3.htm">
</map>همانطور که در کد بالا میبینید برای هر ناحیهای که مشخص کردید، یک لینک تنظیم نمودید که با کلیک بر روی هر ناحیه به لینک مشخص شده میروید.
ایجاد تصاویر ریسپانسیو با تگ <picture>
تگ <picture> یکی از عناصر HTML5 است که برای طراحی تصاویر ریسپانسیو یا به اصلاح واکنشگرا استفاده میشود. در این سناریو بجای اینکه شما یک تصویر ایجاد کنید و در نمایشگرهای متفاوت سایز آن را تغییر دهید با استفاده از این تگ میتوانید تصاویری با سایزهای مختلف و رزولوشن متفاوت استفاده کنید. بسته به هر صفحه نمایش یکی از آنها را استفاده کنید. حال برای درک بهتر عملکرد تگ <picture>، در ادامه این بخش به طور مفصل توضیح میدهیم. قبل از هر چیزی شاید لغت ریسپانسیو برای شما مفهوم ناآشنایی باشد و کمی دچار ابهام شده باشید. پس در ابتدای این بخش این مفهوم را توضیح میدهیم.
تصاویر ریسپانسیو یا واکنش گرا
تصاویری که در صفحه نمایشهای مختلف مانند لپ تاپ، مانیتورهای بزرگ، تبلت و موبایل سایزهای متفاوتی دارند و به درستی نمایش داده میشوند، تصاویر ریسپانسیو یا واکنشگرا میباشند. به عبارتی تصاویر یک سایت باید در هر مرورگر و هر صفحه نمایش به درستی نمایش داده شوند. ریسپانسیو بودن تصاویر یکی از اصول طراحی وب ریسپانسیو میباشد. در طراحی وب ریسپانسیو بایستی تمامی المانهای استفاده شده در سایت مانند تصاویر، جدول، ویدیو و… ریسپانسیو باشند و در تمامی نمایشگرها به درستی نمایش داده شوند.
به طور مثال فرض کنید با قطعه کد زیر تصویری را به وبسایت خود اضافه کردید. و سایز آن را 800px در 500px در نظر گرفتید.
<img src="img/2.jpg" alt="description" style="width: 800px; height: 500px;"> اگر در لپ تاپ در مرورگر کروم وبسایت خود را ببینید درست و طبق خواسته شماست. اما مشکل اینجاست که شما پهنای تصویر انتخابی خود را 800px در نظر گرفتید. در صورتیکه اگر فردی سایت شما را با گوشی موبایل باز کرد، اکثر گوشیها پهنایی معادل 360px تا 400px دارند. بنابراین تصویر شما با سایز پهنای 800px تقریبا دوبرابر اندازه صفحه نمایش یک گوشی معمولی است. پس به نظر شما در حالت موبایل تصویر شما چطور نمایش داده میشود؟ شاید فکر کنید خب باید الان با یک گوشی موبایل سایت خودم را مشاهده کنم و ببینم چطوری هست. ولی یه راه خیلی آسون برای تست کردن و مشاهده کدهای شما در صفحه نمایشهای متفاوت وجود دارد.
نحوه مشاهده خروجی صفحات وب به صورت موبایلی
برای اینکار کافی است تا زمانی که کدهای شما در مرورگر کروم باز است روی صفحه یا خروجی کدها در کروم کلیلک راست کنید و گزینه inspect را انتخاب کنید به صورت زیر:

سپس قسمتی در پایین برای شما باز میشود که از چندین تب تشکیل شده است. اولین تب elements میباشد که شما فعلا بیشتر با این تب کار دارید و مابقی تبها را در یک بخش آموزشی دیگر توضیح خواهیم داد.

در تب elements کدهای HTML شما قرار دارند. در کنار این تب در سمت چپ آیکون موبایلی را مشاهده میکنید. اگر روی این آیکون کلیک کنید صفحهای به صورت زیر را مشاهده میکنید.

در قسمت بالای این صفحه که در تصویر نشان داده شده است، لیست صفحه نمایشهای متفاوتی مانند Galexy، Pixel2، Iphon و… وجود دارد. با انتخاب گزینه edit در پایان این لیست میتوانید صفحهنمایشهای دیگری نیز به این لیست اضافه کنید.
خب بریم سراغ اصل مطلب یعنی مشاهده تصویر تولید شده توسط شما در موبایل. پس یکی از دستگاههای موبایل را انتخاب کنید و خروجی کدهای خود را در حالت موبایلی مشاهده کنید. با این روش متوجه شدید که تصویر در موبایل به درستی نمایش داده نمیشود و از نظر افقی سایت شما اسکرول افقی دارد. خب این برای مخاطب خسته کننده است که هر بار سایت شما را هم از جهت افقی هم عمودی اسکرول کند تا تمامی محتوای سایت شما را مشاهده کند و در نگاه اول سریع سایت شما را میبندد. پس اینجاست که به اهمیت واکنشگرا بودن یک سایت پی بردید. خب حالا شاید براتون این سوال پیش بیاد که الان چطوری باید این مشکل را برطرف کنیم. برای طراحی یک تصویر ریسپانسیو راهحلهای متفاوتی وجود دارد که در زیر بررسی میکنیم.
1- استفاده از یک تصویر برای موقعیتهای متفاوت
اگر شما بخواهید که یک تصویر داشته باشید و آن را در دستگاههای متفاوت به درستی نشان دهید باید از کدهای CSS یا جاوااسکریپت برای مدیریت سایز تصویر استفاده کنید.
استفاده از خاصیت max-width در CSS
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<style>
img {
width: 100%;
height: auto;
}
</style>
</head>
<body>
<img src="img/frontend.jpg">
</body>
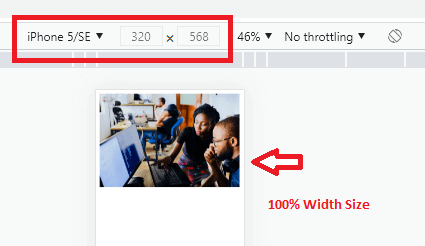
</html>در ابتدا با تگ <img> تصویر را ایجاد کنید. سپس با تگ <style> در تگ <head> ماکزیمم پهنای تصویر را 100% قرار دهید. این باعث میشود اولا عرض تصویر شما از عرض اصلی تصویر بیشتر نشود. ثانیا اگر والد تصویر شما که در کد زیر تگ <body> است تغییر سایز پیدا کند عرض تصویر حداکثر به اندازه پهنای والد تغییر کند و بیشتر نشود. همچنین ارتفاع تصویر را برابر مقدار auto قرار دهید. این کار نیز باعث میشود اگر سایز عرض تصویر شما کوچک شود ارتفاع متناسب با آن کاهش یابد و بالعکس. همان طور که در خروجی زیر مشاهده میکنید در حالت موبایل تصویر شما به درستی کار میکند.


استفاده از media در css
یکی دیگر از روشهای ریسپانسیو استفاده از مدیا کوئریها در css است. بعدا در یک جلسه جداگانه به طور مفصل در مورد آنها توضیح خواهیم داد. اگر بخواهیم به طور خیلی ابتدایی در مورد آنها صحبت کنم به کد زیر در تگ <style> توجه کنید.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<style>
img{
width: 50%;
height: auto;
}
@media only screen and (max-width: 500px){
img{
width: 100%;
height: auto;
}
}
</style>
</head>
<body>
<img src="img/responsive-image.jpg">
</body>
</html>در مدیا کوئری میتوان تنظیم کرد که در صفحه نمایشهای با حداکثر سایز مشخص (max-width:500px) یا حداقل سایز مشخص (min-width:500px) و یا ترکیبی از این دو (min-width:500px) and (max-width:500px) یعنی دستگاههایی که حداقل سایزی و حداکثر سایزی دارند بر روی تگ <img> استایل مشخصی را تنظیم کرد. در مثال بالا در صفحه نمایشهای با حداکثر پهنای 500 پیکسل حداکثر عرض تصویر 100% قرار میدهیم. و استایلی که بیرون از بلاک باز و بسته مدیا کوئری قرار دارد برای مابقی سایت بجز عرضی که مدیا تنظیم کردید، استفاده میشود. یعنی در صفحه نمایش با عرض بیشتر از 500px حداکثر عرض تصویر را 50درصد قرار دادیم.


به نکته مهمی که باید توجه کنید این است که کد مربوط به مدیا را بعد از استایل بدون مدیا قرار دهید. زیرا اگر اول از مدیا استفاده کنید فرض کنید در موبایل در ابتدا چون بلاک مربوط به مدیا قرار دارد حداکثر ارتفاع را برابر 100% قرار میدهد. بعد دوباره میبیند که به تگ <img> استایل حداکثر عرض 50% را تنظیم نموده پس حداکثر عرض 50% را جایگزین میکند پس حواستون به این نکته باشد. همچنین وقتی صحبت از مدیای با حداکثر عرض 500 پیکسل میکنیم فقط منظورمون به دستگاههای با این عرض نیست. بلکه اگر مرورگر کروم را نیز کوچک کنید، هم در نظر میگیرد.
2- استفاده از چند تصویر برای موقعیتهای متفاوت
همانطور که گفتیم برای انکه تصاویر ریسپانسیوی داشته باشیم، میتوانیم از یک تصویر استفاده کنیم و آن را برای حالتهای مختلف در css استایل دهیم. روشی دیگر این است که برای صفحه نمایش متفاوت از تصاویر مختلفی استفاده کنیم.
استفاده از خاصیت srcset در تگ <img>
با استفاده از ویژگی srcset میتوان برای سایزهای مختلف از تصاویر متفاوتی استفاده کرد. به مثال زیر توجه کنید.
<img src="image-small.png"
srcset="image-small.png 320w, image-medium.png 800w, image-large.png 1200w"
alt="Image description">در این روش برای زمانی که از مرورگرهای قدیمی استفاده میکنید که srcset را پشتیبانی نمیکنند، به صورت پیشفرض تصویر را از آدرس src بارگذاری میکند. در اینجا سه تصویر برای سه اندازه یا عرض مختلف استفاده کردیم. حرف w عرض را نشان میدهد. یعنی برای صفحه نمایش با حداکثر عرض 320px از تصویر image-small.png استفاده میشود. برای صفحه نمایش با عرض بین 320px و 800px از تصویر image-medium.png استفاده میشود. برای صفحه نمایش یا مرورگر با حداکثر عرض 1200px از تصویر image-large.png استفاده کنید. خب تا اینجا شما برای هر صفحه نمایش یا مرورگر با عرض مختلف از تصاویر مختلفی استفاده کردید. حالا شاید این سوال براتون پیش بیاد که سایز این تصاویر را چطوری تغییر بدهیم؟ برای این کار از attribute یا صفت sizes استفاده کنید. به کد زیر توجه کنید.
<img src="image-small.png"
sizes="(max-width: 600px) 100vw, (max-width: 900px) 50vw, 800px"
srcset="image-small.png 320w, image-medium.png 800w, image-large.png 1200w"
alt="Image description">در اینجا در ویژگی سایز در ابتدا با (max-width: 600px) مشخص میکنید که برای مرورگر با حداکثر عرض 600 پیکسل از سایز 100vw یعنی به اندازه عرض صفحه نمایش (100% عرض) استفاده کنید. در قسمت دوم برای مرورگر یا صفحه نمایش با حداکثر عرض 900 پیکسل و حداقل عرض 600 پیکسل از سایز 50vw یعنی نصف عرض صفحه نمایش استفاده شود. برای مابقی حالات یعنی عرض صفحه نمایش 900 پیکسل به بالا عرض تصویر را برابر 800px در نظر بگیرید.
قبل از اینکه این کد را توضیح بدهیم شاید واحد ناآشنایی به نام vw را مشاهده کردید و این سوال براتون پیش اومده باشه که فرقش با پیکسل چیه؟؟ پس در ایستگاه نکته زیر به صورت مختصر راجع به این واحد توضیح میدهیم.
واحدهای نسبی و مطلق
ایستگاه نکته: واحدهایی که ما در html استفاده میکنیم دو نوع هستند: واحدهای نسبی و واحدهای مطلق. واحدهای مطلق ثابت هستند و بر اساس سایز صفحه نمایش تغییر نمیکنند. اما واحدهای نسبی براساس سایز صفحه نمایش به نسبت تغییر عرض صفحه نمایش تغییر میکنند. اگر شما المان یا عنصری دارید که میخواهید در هر صفحه نمایشی اندازه ثابت داشته باشد و تغییر نکند از واحدهای مطلق مثل px استفاده کنید. ولی اگر المانی مثل تصویر دارید که میخواهید ریسپانسیو باشند باید از واحدهای نسبی مثل vw استفاده کنید
vw عرض عنصر را بر حسب درصدی از عرض viewport یا صفحه نمایش تعیین میکند. 1vw برابر است با 1% از عرض صفحه نمایش یا پنجره مرورگر. بنابراین 100vw هم برابر با %100 خواهد بود.
استفاده از تگ <picture> برای ایجاد تصاویر ریسپانسیو
از تگ <picture> نیز میتوانید برای صفحه نمایش یا سایز متفاوت از تصاویر مختلفی که در این تگ تعریف شده است، استفاده کنید. در این تگ با استفاده از شروط مختلفی که تعریف میکنید، میتوانید از تصویر متفاوتی استفاده کنید. در تگ <picture> از دو تگ <img> و <source> استفاده میشود. به مثال زیر توجه کنید.
<picture>
<source srcset="image-small.png" media="(max-width: 320px)" style="max-width: 100%; height: auto;">
<source srcset="image-medium.png" media="(max-width: 800px)" style="max-width: 100%; height: auto;">
<source srcset="image-large.png" media="(max-width: 1200px)" style="max-width: 100%; height: auto;">
<img srcset="default.png" alt="My default image" style="max-width: 100%; height: auto;">
</picture>در مثال بالا از سه تگ <source> و یک تگ <img> استفاده کردیم. در هر تگ <source> از یک تصویر استفاده کردیم و برای هر تصویر با توجه به ویژگی media مشخص کردیم که هر تصویر در چه صفحه نمایشی نشان داده شود. برای صفحه نمایش با حداکثر عرض 320px از تصویر image-small.png، برای صفحه نمایش با عرض بین 320px و 800px از تصویر image-medium.png استفاده میشود. برای صفحه نمایش یا مرورگر با عرض بین 1200pxو 800px از تصویر image-large.png استفاده میشود. ما برای صفحه نمایش با عرض حداقل 1200px به بالا تصویری قرار ندادیم. پس در این حالت از تصویر پیشفرض default.png استفاده میشود.
نکته مهم
حالا شاید فکر کنید در هر تگ <source> از یک تصویر استفاده کردم و دیگه مجموعه تصویر ندارم پس بجای استفاده از ویژگی srcset از src استفاده کنیم؟ میتوانید خودتون یه بار امتحان کنید میبینید که در هر حالتی تصویر default.png که تنظیم کردید نشان داده میشود. اگر روی همین صفحهای که در مرورگر باز کردید inspect بگیرید(کلیک راست و انتخاب گزینه inspect) در تب console خطای زیر را مشاهده میکنید که به شما گفته که تگ <source> همیشه به همراه ویژگی srcset میاید نه ویژگی src. حالا اگر بخواهید از یک تگ <source> استفاده کنید و چندین تصویر را با توجه به ویژگی srcset تنظیم کنید به صورت زیر باید عمل کنید.
<picture>
<source
srcset="image-small.png 320w,
image-medium.png 800w,
image-large.png 1200w"
sizes="(min-width: 60rem) 80vw,
(min-width: 40rem) 90vw,
100vw">
<img src="image-small.png" alt="Image description">
</picture>در اینجا علاوه بر اینکه از ویژگی srcset برای تصاویر مختلف در صفحه نمایش متفاوت استفاده شده، از ویژگی sizes نیز برای تعیین سایز تصویر در عرضهای مختلف مرورگر استفاده شده است. در مثال قبل با توجه به ویژگی style سایز تصاویر را تنظیم کرده بودیم.
تنظیم وضوح صفحه نمایش در تصاویر در html
یکی از مباحث مهم در حوزه تصویر، بحث وضوح صفحه نمایش یا resolution است. یعنی توانایی نمایش تعداد پیکسلها در تصویر. هر چه در یک تصویر تعداد پیکسلهای بیشتری وجود داشته باشد رزولوشن و کیفیت تصویر بهتر میشود. تراکم پیکسلی در واقع تعداد پیکسلهای موجود در یک inch صفحه نمایش است. شما در صفحه نمایشهای با تراکم پیکسلی بالا میتوانید جزئیات بیشتری از تصویر را درک کنید. دیگه بیشتر از این وارد مباحث اختصاصی نمیشم. فقط بدونید که HTML نمایشگرها با تراکم پیکسلی متفاوت را نیز در نظر گرفته است. حال اگر شما خواستید در نمایشگرهای متفاوت با تراکم پیکسلی متفاوت از تصاویر متفاوت استفاده کنید، میتوانید به صورت زیر عمل کنید.
<picture>
<source
media="(min-width: 650px)"
srcset="images/first-image.png,
images/first-image@1.5x.png 1.5x,
images/first-image@2x.png 2x">
<source
media="(min-width: 465px)"
srcset="images/second-image.png,
images/second-sitting@1.5x.png 1.5x
images/second-sitting@2x.png 2x">
<img
src="images/third-image.png"
srcset="images/third-image@1.5x.png 1.5x,
images/third-image@2x.png 2x"
alt="third-image">
</picture>مرورگر با توجه به عبارات 1.5x یا 2x محاسبه میکند که هر نمایشگر چه وضوح تصویری را دارد. بر اساس آن یکی از مواردی که در مدیا مشخص کردید را استفاده میکند. اگر نمایشگر شما وضوح تصویر پایین داشته باشد و عرض بین 465px و 650px داشته باشد از تصویر second-image.png استفاده میکند. ولی اگر نمایشگر شما وضوح بسیار بالایی داشت و عرض آن بین 465px و 650px بود از تصویر second-sitting@2x.png که سایز تصویر دوبرابر تصویر second-image.png است، استفاده میکند.
تنظیم جهت صفحه نمایش
شما میتوانید همزمان با چک کردن سایز نمایشگر، جهت یا به اصلاح Orientation آن را از نظر افقی landscape یا عمودی portrait بودن چک کنید و در صورتی که افقی یا عمودی نیز باشد از تصاویر متفاوتی استفاده کنید. برای درک بهتر به مثال زیر توجه کنید.
<picture>
<source
media="(orientation: landscape)"
srcset="image-small.png 320w,
image-medium.png 800w,
image-large.png 1200w"
sizes="(min-width: 60rem) 80vw,
(min-width: 40rem) 90vw,
100vw">
<source
media="(orientation: portrait)"
srcset="image-small-portrait.png 160w,
image-medium-portrait.png 400w,
image-large-portrait.png 600w"
sizes="(min-width: 60rem) 80vw,
(min-width: 40rem) 90vw,
100vw">
<img src="image-small.png" alt="Image description">
</picture>در مثال بالا در هر تگ <source> با توجه به خاصیت media جهت افقی یا عمودی را مشخص کردید. حتی میتوانید به صورت زیر عمل کنید و چک کردن عرض صفحه نمایش و جهت آن را در ویژگی media انجام دهید.
<picture>
<source srcset="image-small.png" media="(max-width: 40em) and (orientation: landscape)">
<source srcset="image-small_portrait.jpg" media="(max-width: 40em) and (orientation: portrait)">
<source srcset="image-large.png" media="(min-width: 40em) and (orientation: landscape)">
<source srcset="image-large_portrait.jpg" media="(min-width: 40em) and (orientation: portrait)">
<img srcset="image-default.png" alt="My default image">
</picture>خب دیگه فکر کنم به پایان بخش تصاویر در HTML رسیده باشیم. امیدوارم مفهوم تصاویر در html را به خوبی درک کرده باشید و بتوانید در وبسایت خود از آن بهره ببرید.
قسمت قبلی: قسمت سیزدهم: لینک در HTML
قسمت بعدی: قسمت پانزدهم: جدول در HTML
منبع: بامادون | کپی و نشر مطلب با ذکر منبع و نام نویسنده بلامانع است.