آموزش رایگان HTML: قسمت پانزدهم: آموزش ایجاد جدول در html

به صورت کلی جداول مجموعهای سازمانیافتهای از دادهها هستند که از سطرها و ستونها تشکیل شدهاند. شما میتوانید بهراحتی و به صورت دیداری ارتباط بین سطرها و ستونهای یک جدول را پیدا کنید. به عنوان مثال سن یک شخص یا یک روز هفته و یا جدول زمانی روزهای شنا را میتوان در جداول جستجو کرد. به دلیل اهمیت جداول تعجبی ندارد که توسعهدهندگان HTML تگهایی را بدین منظور بهوجود آورند. در این قسمت از دوره آموزشی میخواهیم شما را با نحوه ایجاد جدول در html آشنا کنیم.
آنچه قراره یاد بگیریم اینجاست!
جدول در HTML
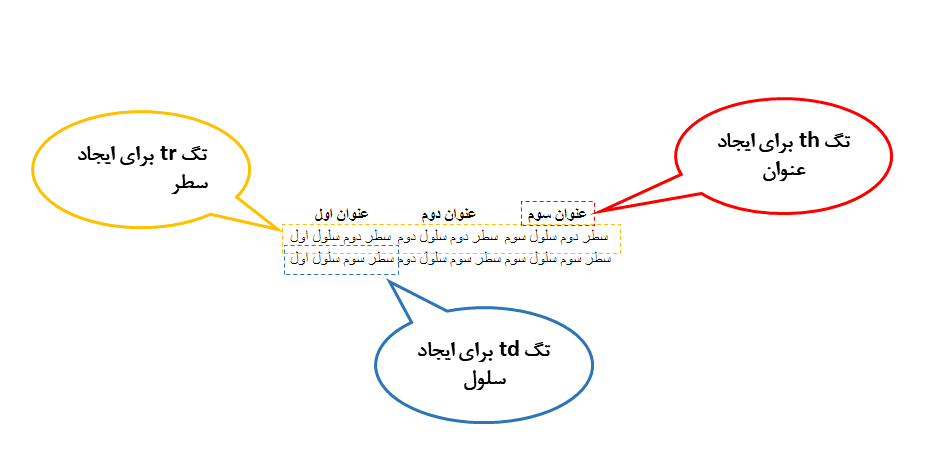
همانطور که میدانید یک جدول شامل سطرها و ستونها میباشد که به هر خانه از جدول، سلول (Cell) گفته میشود. هر سطر شامل چندین سلول است. برای ایجاد جدول در html از تگ <table> استفاده میشود. از تگ <tr> برای ایجاد سطرها و از تگ <td> برای ایجاد سلولهای یک جدول استفاده میشود. tr مخفف table row و td مخفف table data است.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
HTML Table Tag
</title>
</head>
<body>
<table>
<tr>
<th>عنوان اول</th>
<th>عنوان دوم</th>
<th>عنوان سوم</th>
</tr>
<tr>
<td>سطر دوم سلول اول</td>
<td>سطر دوم سلول دوم</td>
<td>سطر دوم سلول سوم</td>
</tr>
<tr>
<td>سطر سوم سلول اول</td>
<td>سطر سوم سلول دوم</td>
<td>سطر سوم سلول سوم</td>
</tr>
</table>
</body>
</html>خروجی قطعه کد بالا بدون هیچ استایلی به صورت زیر میباشد:

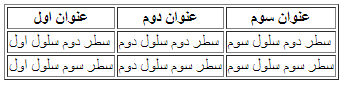
ویژگی border در تگ table برای ایجاد border یا حاشیه در تمامی سلولهای جدول استفاده میشود. در صورتیکه شما بخواهید سلولهای جدول شما border نداشته باشد، از مقدار 0 استفاده کنید. به کد زیر توجه کنید:
<table border="1">
<tr>
<th>عنوان اول</th>
<th>عنوان دوم</th>
<th>عنوان سوم</th>
</tr>
<tr>
<td>سطر دوم سلول اول</td>
<td>سطر دوم سلول دوم</td>
<td>سطر دوم سلول سوم</td>
</tr>
<tr>
<td>سطر سوم سلول اول</td>
<td>سطر سوم سلول دوم</td>
<td>سطر سوم سلول سوم</td>
</tr>
</table>خروجی قطعه کد بالا به صورت زیر است:

ساختار کلی جدول در html
به صورت کلی یک جدول در html شامل چهار بخش اصلی به صورت زیر است:
<caption><thead><tbody><tfoot>
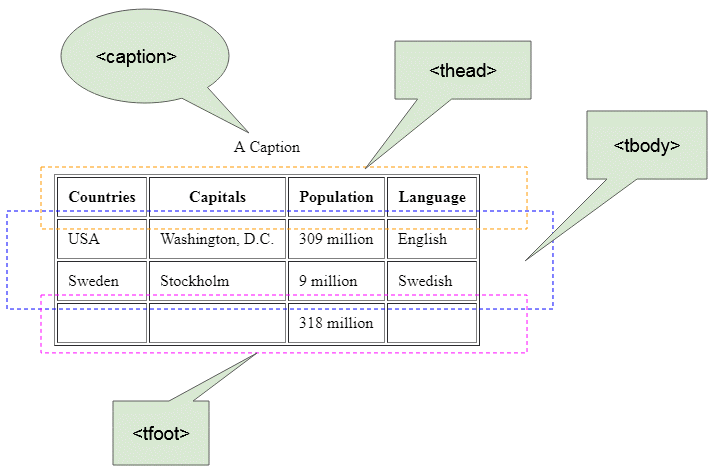
از تگ <caption> برای قرار دادن عنوان یا توضیحی برای جدول استفاده میشود. <thead> برای هدر مجزای جدول به کار برده میشود. در واقع هر هدر شامل سطرهایی میباشد که هر خانه در این سطرها با تگ <th> مشخص میشود. تگ <th> همانند تگ <td> است با این تفاوت که هر چیزی در این تگ قرار میگیرد به صورت پیشفرض Bold میشود. <tbody> برای بدنه جدول و نگهداری عناصر اصلی جدول استفاده میشود که هر سلول در بدنه در تگ <td> قرار میگیرد. <tfoot> نیز برای فوتر جدول استفاده میشود. هر جدول ممکن است چند تگ <tbody> داشته باشد. به مثال زیر توجه کنید:
<table border="1">
<caption>A Caption</caption>
<thead>
<tr>
<th>Countries</th>
<th>Capitals</th>
<th>Population</th>
<th>Language</th>
</tr>
</thead>
<tbody>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</tbody>
<tfoot>
<tr>
<td> </td>
<td> </td>
<td>318 million</td>
<td> </td>
</tr>
</tfoot>
</table>خروجی به صورت زیر خواهد بود:

عنوان جدول با تگ <th>
معمولا در جدولها بهدلیل عناصر مختلفی که وجود دارد برای تمایز و مشخص کردن عناصر، در بالای هر ستون جدول از عنوان استفاده میکنیم. در html برای ایجاد یک عنوان از تگ <th> استفاده میشود. در واقع در اولین سطر بجای استفاده از تگ <td> از تگ <th> استفاده میشود که نشاندهنده این است که این سلول یک عنوان است. به صورت عادی عناوین در بالای سطرها در همان سطر اول استفاده میشود. اگر بخواهید میتوانید در وسط یا اولین ستون جدول نیز از تگ <th> استفاده کنید. سلولهایی که با تگ <th> شروع میشوند، عناصر درون آنها به صورت پیشفرض بولد (Bold) و در مرکز سلول قرار میگیرند. در مثال بالا از تگ <th> استفاده شده است.
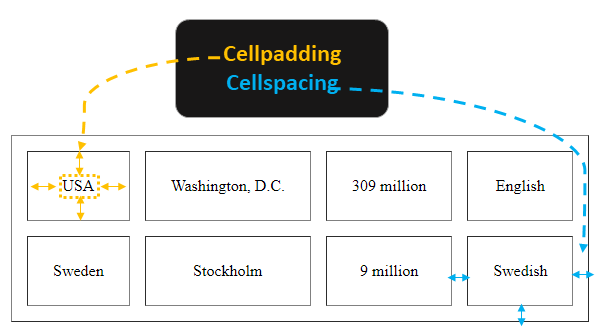
ویژگیهای CellPadding و CellSpacing
برای اینکه در سلولهای جدول فضای خالی ایجاد کنید از این دو ویژگی باید استفاده کنید. ویژگی cellspacing (فاصله بیرونی)، فضای خالی بین سلولهای جدول ایجاد میکند. ویژگی cellpadding (فاصله درونی)، فاصله بین border هر سلول و محتوای داخلی سلول را ایجاد میکند.
<table border="1" cellpadding = "25" cellspacing = "15">
<tbody>
<tr>
<td>USA</td>
<td>Washington, D.C.</td>
<td>309 million</td>
<td>English</td>
</tr>
<tr>
<td>Sweden</td>
<td>Stockholm</td>
<td>9 million</td>
<td>Swedish</td>
</tr>
</tbody>
</table>خروجی به صورت زیر خواهد بود

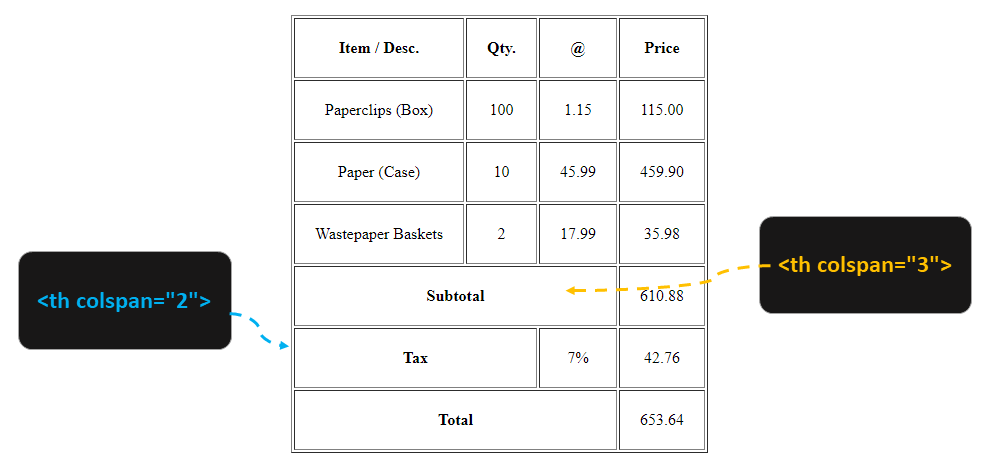
ویژگی Colspan و Rowspan
برای ادغام دو یا تعداد بیشتری از ستونها در یک ردیف از ویژگی colspan در تگهای <th> و <td> استفاده میشود. به صورت مشابه برای ادغام دو یا تعداد بیشتری از سطرها نیز از rowspan استفاده میشود. در مثال زیر از ویژگی colspan استفاده شده است.
<table border="1" cellpadding="20">
<tr>
<th>Item / Desc.</th>
<th>Qty.</th>
<th>@</th>
<th>Price</th>
</tr>
<tr>
<td>Paperclips (Box)</td>
<td>100</td>
<td>1.15</td>
<td>115.00</td>
</tr>
<tr>
<td>Paper (Case)</td>
<td>10</td>
<td>45.99</td>
<td>459.90</td>
</tr>
<tr>
<td>Wastepaper Baskets</td>
<td>2</td>
<td>17.99</td>
<td>35.98</td>
</tr>
<tr>
<th colspan="3">Subtotal</th>
<td>610.88</td>
</tr>
<tr>
<th colspan="2">Tax</th>
<td>7%</td>
<td>42.76</td>
</tr>
<tr>
<th colspan="3">Total</th>
<td>653.64</td>
</tr>
</table>
خروجی به صورت زیر میباشد:

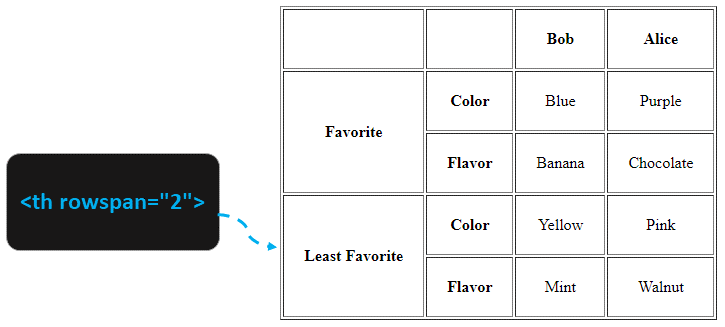
در مثال زیر از ویژگی rowspan برای ترکیب چند ردیف در یک ستون استفاده میشود.
<table border="1" cellpadding="20">
<tr>
<th></th>
<th></th>
<th>Bob</th>
<th>Alice</th>
</tr>
<tr>
<th rowspan="2">Favorite</th>
<th>Color</th>
<td>Blue</td>
<td>Purple</td>
</tr>
<tr>
<th>Flavor</th>
<td>Banana</td>
<td>Chocolate</td>
</tr>
<tr>
<th rowspan="2">Least Favorite</th>
<th>Color</th>
<td>Yellow</td>
<td>Pink</td>
</tr>
<tr>
<th>Flavor</th>
<td>Mint</td>
<td>Walnut</td>
</tr>
</table>خروجی به صورت زیر خواهد بود:

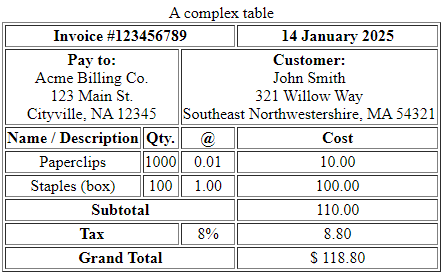
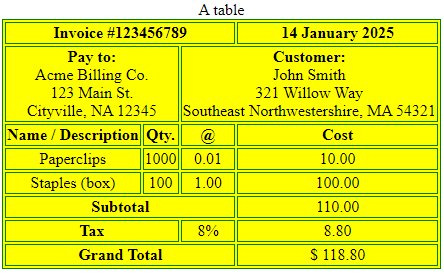
در قطعه کد زیر مثال پیچیدهتری آوردهایم که از دو ویژگی colspan و rowspan استفاده شده است.
<table border="1">
<caption>A complex table</caption>
<thead>
<tr>
<th colspan="3">Invoice #123456789</th>
<th>14 January 2025
</tr>
<tr>
<td colspan="2">
<strong>Pay to:</strong>
<br> Acme Billing Co.
<br> 123 Main St.
<br> Cityville, NA 12345
</td>
<td colspan="2">
<strong>Customer:</strong>
<br> John Smith
<br> 321 Willow Way
<br> Southeast Northwestershire, MA 54321
</td>
</tr>
</thead>
<tbody>
<tr>
<th>Name / Description</th>
<th>Qty.</th>
<th>@</th>
<th>Cost</th>
</tr>
<tr>
<td>Paperclips</td>
<td>1000</td>
<td>0.01</td>
<td>10.00</td>
</tr>
<tr>
<td>Staples (box)</td>
<td>100</td>
<td>1.00</td>
<td>100.00</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="3">Subtotal</th>
<td> 110.00</td>
</tr>
<tr>
<th colspan="2">Tax</th>
<td> 8% </td>
<td>8.80</td>
</tr>
<tr>
<th colspan="3">Grand Total</th>
<td>$ 118.80</td>
</tr>
</tfoot>
</table>خروجی به صورت زیر خواهد بود:

تعیین پسزمینه جدول در html
برای تنظیم پسزمینه جدول در html از دو ویژگی زیر میتوان استفاده نمود:
- ویژگی bgcolor: با استفاده از آن رنگ کل جدول یا یک سلول جدول را میتوان تنظیم نمود.
- ویژگی background: با استفاده از میتوان تصویری برای پسزمینه کل جدول یا سلولی از جدول قرار داد.
همچنین برای تعیین رنگ border کل جدول یا سلولها از ویژگی bordercolor استفاده میشود.
💡 ویژگیهای bgcolor، background و bordercolor در HTML5 منسوخ شدهاند، بنابراین توجه کنید که از آنها استفاده نکنید.
به قطعه کد زیر توجه کنید:
<table border = "1" bordercolor = "green" bgcolor = "yellow">
.....
</table>خروجی به صورت زیر خواهد بود:

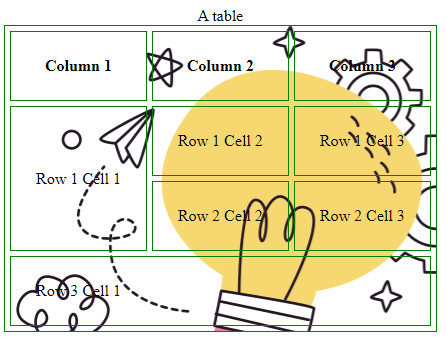
برای قرار دادن تصویر به عنوان پسزمینه به مثال زیر توجه کنید.
<table border = "1" cellpadding="25" cellspacing="5" bordercolor = "green" background= "img\creativity.png">
<caption>A table</caption>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td rowspan = "2">Row 1 Cell 1</td>
<td>Row 1 Cell 2</td><td>Row 1 Cell 3</td>
</tr>
<tr>
<td>Row 2 Cell 2</td>
<td>Row 2 Cell 3</td>
</tr>
<tr>
<td colspan = "3">Row 3 Cell 1</td>
</tr>
</table>خروجی به صورت زیر خواهد بود:

تنظیم عرض و ارتفاع جدول
برای تنظیم عرض و ارتفاع یک جدول در html به ترتیب از ویژگیهای width و height استفاده میشود. به کد زیر توجه کنید:
<table border = "1" width = "100%" height = "150">
<tr>
<td>Row 1, Column 1</td>
<td>Row 1, Column 2</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
</tr>
</table>
استفاده از CSS برای جدولها در html
HTML5 از ویژگیهایی مانند border، bgcolor، background و … حتی اگر مرورگرها آنها را بشناسند، پشتیبانی نمیکنند. بنابراین به شما توصیه میکنیم که از دستورات CSS برای استایلدهی به جدول در html استفاده کنید. در ادامه شما را پرکاربردترین دستورات CSS برای جداول آشنا میکنیم.
CSS border
برای جداول به دو حالت میتوانید border را تنظیم کنید:
- تنظیم border برای تگ <table>
- تنظیم border برای تگهای <th> و <td>
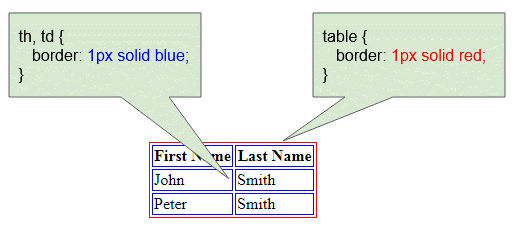
به قطعه کد html زیر توجه کنید:
<!DOCTYPE html>
<html>
<head>
<title>Table Border</title>
<meta charset="UTF-8">
<style>
table {
border: 1px solid red;
}
th, td {
border: 1px solid blue;
}
</style>
</head>
<body>
<h2>Table CSS border</h2>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tr>
<td>John</td>
<td>Smith</td>
</tr>
<tr>
<td>Peter</td>
<td>Smith</td>
</tr>
</table>
</body>
</html>خروجی به صورت زیر خواهد بود:

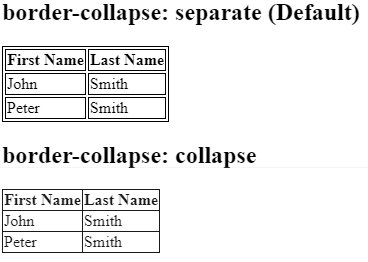
از دستور border-collapse برای تگ <table> درباره اینکه دو سلول همسایه، یک border مشترک داشته باشند یا به صورت جداگانه border داشته باشند، استفاده میشود. در واقع اگر به تصویر بالا توجه کنید هم برای جدول و هم سلولهای آن border های جداگانه کشیده شده است. اگر شما بخواهید فاصلهای بین border جدول و سلولها نباشد، از دستور border-collapse: collapse استفاده میشود. همچنین اگر بخواهید این فاصله وجود داشته باشد از دستور border-collapse: separate استفاده میشود.

CSS width height
برای تعیین عرض و ارتفاع جدول در css از دستورات width و height استفاده میشود. این دستورات معمولا به دو حالت مختلف مقداردهی میشوند:
- مقدار پیکسلی: در این حالت مشخص میشود که عرض و ارتفاع جدول بر اساس واحد پیکسل چه مقداری داشته باشد.
- به صورت درصدی: در این حالت عرض و ارتفاع براساس والد به صورت درصدی مقداردهی میشوند. به طور مثال برای عرض 100% اگر تگ table درون تگ دیگری که عرض آن مقداردهی شده باشد، قرار نگیرد و مستقیما در تگ body قرار بگیرد، به اندازه عرض کل مرورگر مقداردهی میشود.
دستورات CSS دو حالت فوق به صورت زیر میباشد:
table {
width: 100%;
}
table {
width: 500px;
}
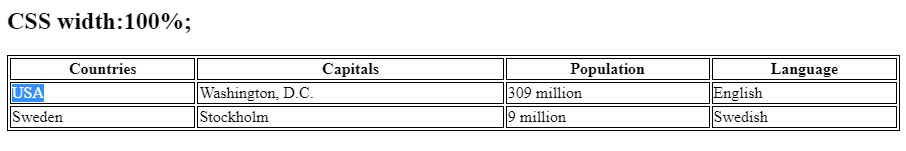
اگر عرض جدول را 100 قرار دهیم، خروجی به صورت زیر خواهد بود:

CSS border-spacing
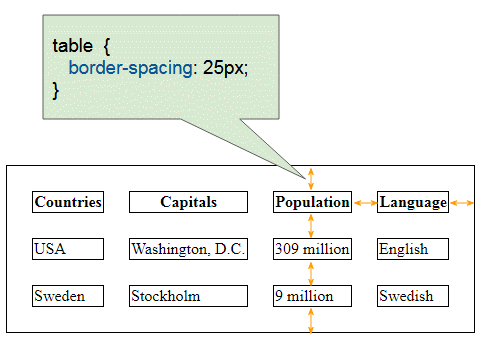
با استفاده از دستور border-spacing بین سلولهای جدول فضای خالی ایجاد میکنیم. استفاده از این دستور زمانی کاربرد دارد که border سلولها و جدول جداگانه باشد، یعنی border-collapse: separate. برای فهم بهتر به قطعه کد و تصویر زیر توجه کنید:
table, th, td {
border: 1px solid black;
}
table {
border-spacing: 25px;
}
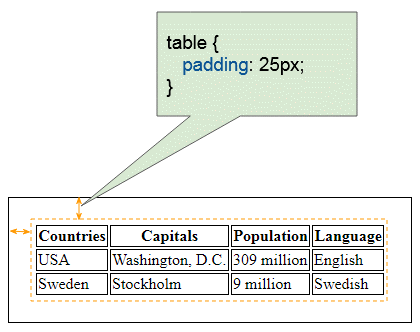
CSS padding
اگر برای تگ <table> مقدار padding را تعریف کنید، فضای خالی بین حاشیه جدول و سلولها به صورت زیر ایجاد میشود.

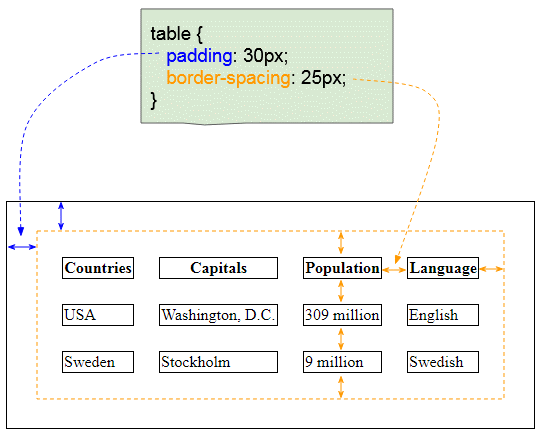
با تعیین padding و border-spacing برای جدول، با padding فضای خالی بین جدول و سلولها و با border-spacing فضای خالی بین سلولها ایجاد میکنیم. به تصویر زیر توجه کنید.

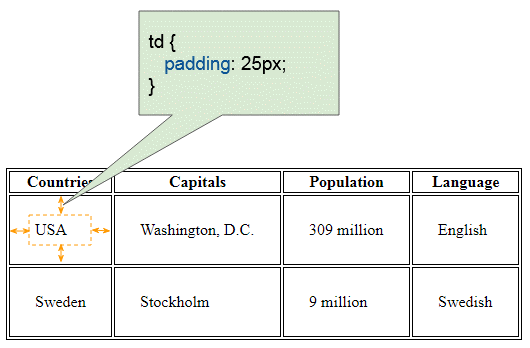
اگر بخواهید فقط برای دورن سلولها فضای خالی ایجاد کنید، کافی است برای تگهای نگهدارنده داده هر سلول که <td> و <th> میباشند، با دستور padding به صورت زیر فضای خالی ایجاد کنید.
td {
padding: 25px;
}
th {
padding: 25px;
}
CSS text-align, vertical-align
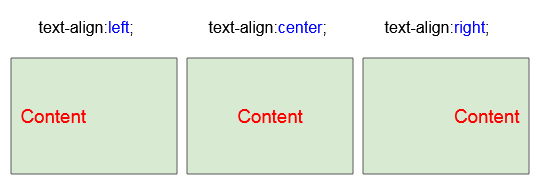
خاصیت text-align در CSS برای نحوه چیدمان یا قرارگیری افقی عناصر هر سلول در تگهای <td> و <th> استفاده میشود.

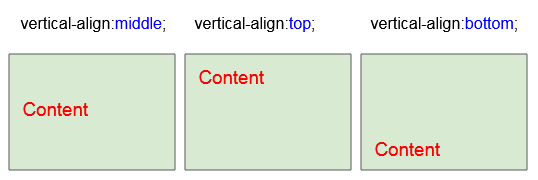
خاصیت vertical-align در CSS برای نحوه قرارگیری عمودی عناصر هر سلول استفاده میشود.

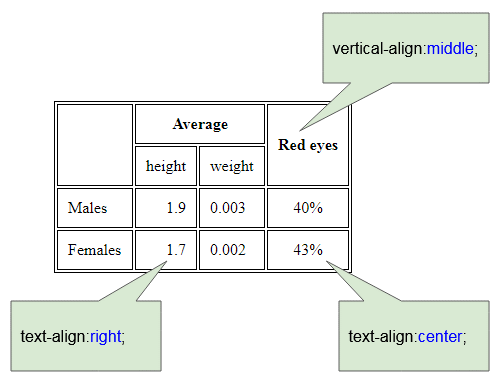
در تصویر زیر از این دستورات برای برخی از سلولهای جدول استفاده شده است. به کد و تصویر خروجی توجه کنید.

<!DOCTYPE html>
<html>
<head>
<title>Table align</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
th, td {
padding: 10px;
}
</style>
</head>
<body>
<h2>th, td (text-align, vertical-align)</h2>
<table>
<tr>
<th rowspan="2"></th>
<th colspan="2">Average</th>
<th rowspan="2" style="vertical-align:middle">Red eyes</th>
</tr>
<tr>
<td>height</td>
<td>weight</td>
</tr>
<tr>
<td>Males</td>
<td style="text-align:right">1.9</td>
<td>0.003</td>
<td style="text-align:center">40%</td>
</tr>
<tr>
<td>Females</td>
<td style="text-align:right">1.7</td>
<td>0.002</td>
<td style="text-align:center">43%</td>
</tr>
</table>
</body>
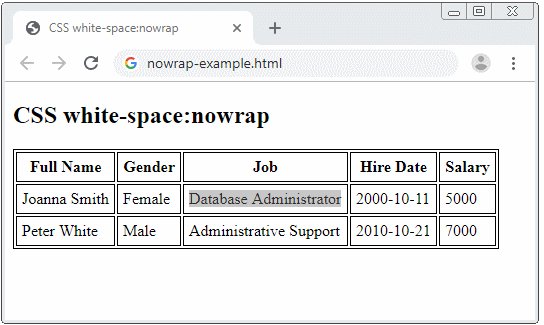
</html>CSS nowrap
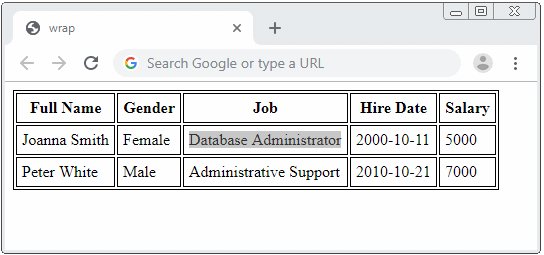
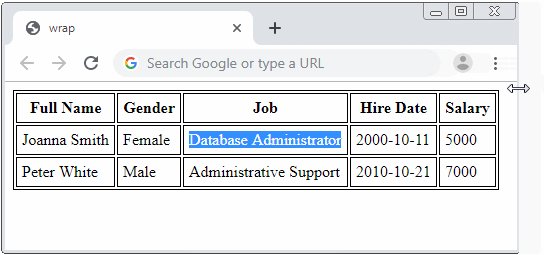
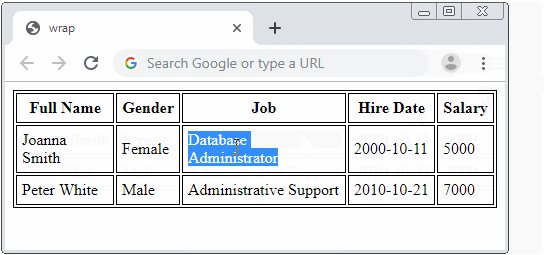
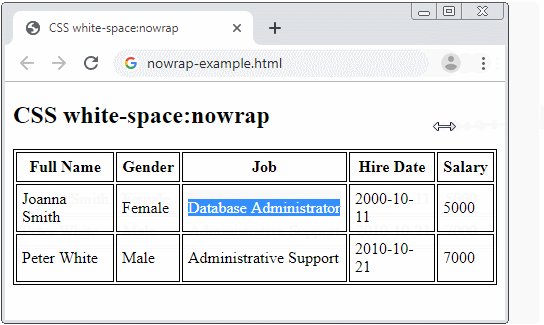
به صورت عادی با تغییر عرض صفحه نمایش به صورت زیر، محتوای هر سلول در صورت نبودن فضای کافی در چند خط قرار میگیرند.

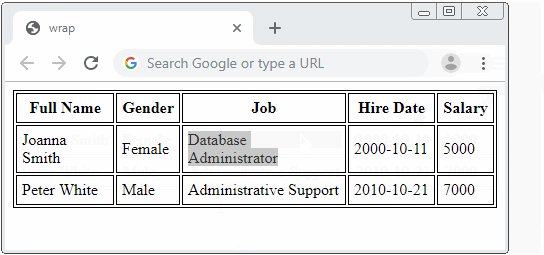
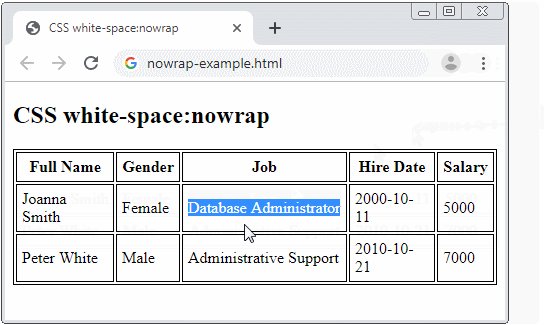
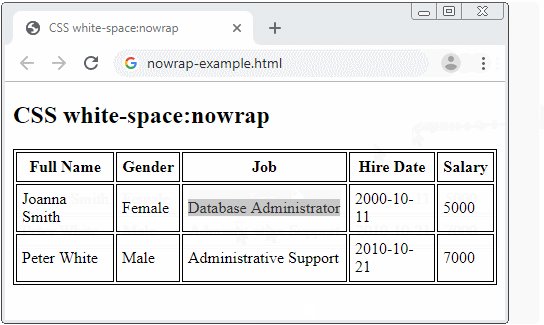
برای جلوگیری از این مشکل برای سلولی که میخواهید این اتفاق نیفتد، از دستور white-space:nowrap استفاده کنید. خروجی به صورت زیر خواهد بود:

برای خروجی بالا به قطعه کد زیر توجه کنید.
<!DOCTYPE html>
<html>
<head>
<title>CSS white-space:nowrap</title>
<meta charset="UTF-8">
<style>
table, th, td {
border: 1px solid black;
}
th, td {
padding: 5px;
}
</style>
</head>
<body>
<h2>CSS white-space:nowrap</h2>
<table>
<tr>
<th>Full Name</th>
<th>Gender</th>
<th>Job</th>
<th>Hire Date</th>
<th>Salary</th>
</tr>
<tr>
<td>Joanna Smith</td>
<td>Female</td>
<td style="white-space:nowrap;">Database Administrator</td>
<td>2000-10-11</td>
<td>5000</td>
</tr>
<tr>
<td>Peter White</td>
<td>Male</td>
<td style="white-space:nowrap;">Administrative Support</td>
<td>2010-10-21</td>
<td>7000</td>
</tr>
</table>
</body>
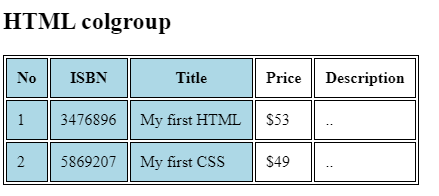
</html>کاربرد تگهای Col, Colgroup در جدول در html
با تگ <colgroup> میتوان یک یا چندین ستون از جدول را انتخاب و برای آنها استایلهای خاصی را اعمال کنید. تگ <colgroup> به عنوان زیر تگی برای تگ <table> استفاده میشود. این تگ بعد از تگ <caption> و قبل از تگهای <thead>، <tbody>، <tfoot> و <tr> قرار میگیرد. یک جدول میتواند تعداد صفر یا بیشتر تگ <colgroup> داشته باشد و هر تگ <colgroup> میتواند شامل 0 یا تعداد بیشتری زیر تگ <col> باشد. اگر تگ <colgroup> زیرتگ نداشته باشد به صورت زیر است.
<colgroup span = "<number>">
</colgroup>که این دستور معادل دستور زیر میباشد:
<colgroup>
<col span = "<number>" />
</colgroup>به مثال زیر و تصویر خروجی آن توجه کنید:
<!DOCTYPE html>
<html>
<head>
<title>Table align</title>
<meta charset="UTF-8"/>
<style>
table, th, td {
border: 1px solid black;
}
th, td {
padding: 10px;
}
</style>
</head>
<body>
<h2>HTML colgroup</h2>
<table>
<colgroup>
<col span ="3" style="background-color:lightblue">
</colgroup>
<tr>
<th>No</th>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
<th>Description</th>
</tr>
<tr>
<td>1</td>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
<td>..</td>
</tr>
<tr>
<td>2</td>
<td>5869207</td>
<td>My first CSS</td>
<td>$49</td>
<td>..</td>
</tr>
</table>
</body>
</html>
در کد بالا تعداد سه ستون با تگ <colgroup> مشخص شده است و برای این سه ستون رنگ پسزمینه اعمال شده است. یک زیر تگ <col> با ویژگی span=3 قرار دارد که مشخص میکند این colgroup سه ستون اول را انتخاب کرده است. پس روی همه سه ستون انتخاب شده استایل خاصی اعمال شده است.
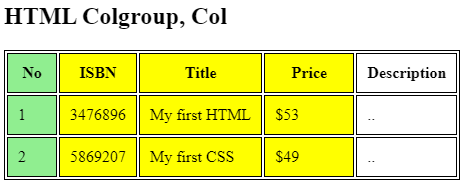
استفاده از چند Colgroup در جدول در html
شاید کمی گیج شده باشید به کد زیر توجه کنید تا به طور کامل مفهوم این تگ را درک کنید.
<!DOCTYPE html>
<html>
<head>
<title>HTML Colgroup, Col</title>
<meta charset="UTF-8"/>
<style>
table, th, td {
border: 1px solid black;
}
th, td {
padding: 10px;
}
</style>
</head>
<body>
<h2>HTML Colgroup, Col</h2>
<table>
<colgroup>
<col style="background-color:lightgreen;width: 50px;"/>
</colgroup>
<colgroup style="background-color:yellow;">
<col span="2"/>
<col style="width: 90px;"/>
</colgroup>
<tr>
<th>No</th>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
<th>Description</th>
</tr>
<tr>
<td>1</td>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
<td>..</td>
</tr>
<tr>
<td>2</td>
<td>5869207</td>
<td>My first CSS</td>
<td>$49</td>
<td>..</td>
</tr>
</table>
</body>
</html>
در کد بالا در ابتدا یک colgroup قرار دارد که درون آن یک تگ <col> قرار گرفته و برای این تگ داخلی رنگ پس زمینه سبز و یک عرض انتخاب شده است. پس در ابتدا ستون اول انتخاب شده است. در colgroup دوم یک تگ col با span=2 وجو دارد که بدین معنی است که دو ستون بعدی جدول انتخاب شده است. که با این تگ col استایل خاصی برای این دو ستون در نظر گرفته نشده است. اما چون برای colgroup اصلی استایل رنگ پس زمینه زرد تنظیم شده است، تمام colهای داخلی این استایل را میگیرند و اگر colهای داخلی استایل دیگری را در خود تنظیم کرده باشند، آنها را نیز میگیرند. همچنین در colgroup دوم یک col وجود دارد که ستون چهارم را انتخاب میکند و علاوه بر رنگ پس زمینه زرد خودش استایل عرض 90px را نیز برای این ستون در نظر گرفته است.
نحوه استایلدهی به تگهای Colgroup و Col
تعداد کمی از استایلهای CSS میتوانند برای تگهای colgroup و col استفاده شوند:
- css border: این استایل فقط با جداول collapsing کار میکند.
- background in css
- css width
- css{visibility: collapse}
به مثال زیر توجه کنید که استایل border برای colgroup چون جدول از نوع boder-collapse:collapse است، اعمال میشود:
<!DOCTYPE html>
<html>
<head>
<title>HTML Colgroup, Col</title>
<meta charset="UTF-8"/>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 10px;
}
</style>
</head>
<body>
<h2>HTML Colgroup, Col</h2>
<p style="color:blue; font-style:italic;">
CSS border for COL, COLGROUP works only in Collasing Table.
</p>
<table>
<colgroup>
<col style="background-color:lightgreen;width: 50px;"/>
</colgroup>
<colgroup style="background-color:yellow; border: 3px solid red;">
<col span="2"/>
<col style="width: 90px;"/>
</colgroup>
<tr>
<th>No</th>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
<th>Description</th>
</tr>
<tr>
<td>1</td>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
<td>..</td>
</tr>
<tr>
<td>2</td>
<td>5869207</td>
<td>My first CSS</td>
<td>$49</td>
<td>..</td>
</tr>
</table>
</body>
</html>
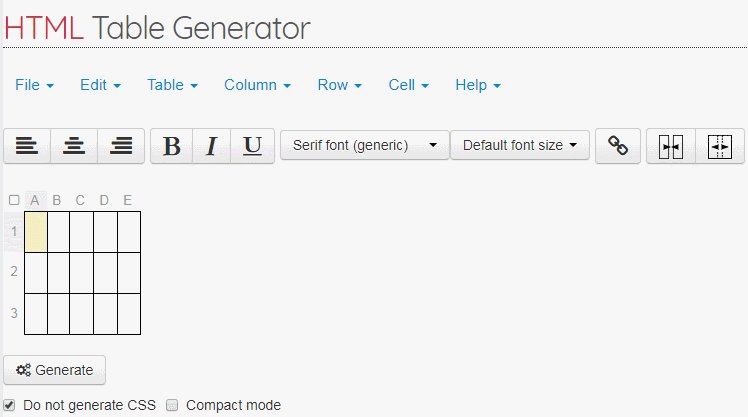
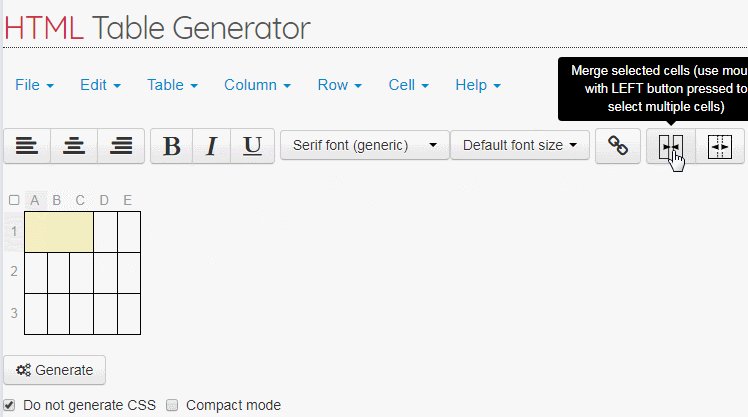
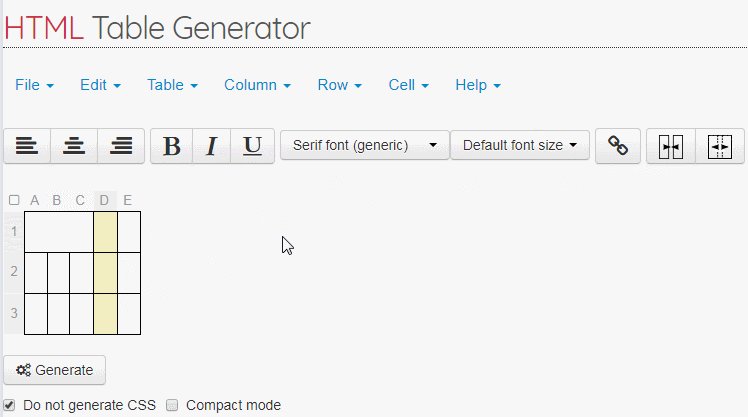
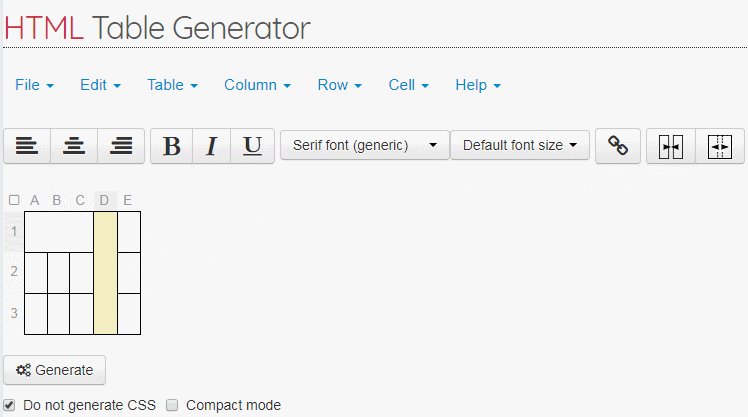
ابزارهای تولید کد جدول در HTML
شاید در دفعات اول نوشتن کدهای html برای جدولهای پیچیدهتر برای شما دشوار باشد. برای حل این مشکل میتوانید از ابزارهای تولید کدهای html استفاده کنید. ابزار tablesgenerator ابزار آنلاینی برای تولید کدهای html جداول است. به راحتی پس از ایجاد نمای گرافیکی جدول میتوانید کد آن را در خروجی مشاهده کنید.

سخن پایانی
در این قسمت سعی کردیم شما را با یکی از مهمترین عناصر در html به نام جدول آشنا کنیم. در ابتدا تگهای کاربردی جدول در html را توضیح دادیم و سپس به دستورات css مهم و کاربردی که برای استایلدهی به جداول استفاده میشوند، پرداختیم. سعی کنید این دستورات را در یک محیط برنامهنویسی امتحان کنید تا در ذهن شما تثبیت شوند. اگر سوالی یا نظری در رابطه با نحوه آموزشها دارید، میتوانید در بخش نظرات قرار دهید. انشاالله که برای شما مفید بوده باشد.
منبع: بامادون | کپی و نشر مطلب با ذکر نام نویسنده و منبع بلامانع است.