آموزش رایگان HTML: قسمت شانزدهم: آموزش ایجاد لیست در html

لیستها یکی از عناصر مهم در طراحی سایت هستند. برای نمایش لیست در سبد خرید، نمایش دانشآموزان بر اساس نمره، مشخصات شخصی فرد و … از لیست در html استفاده میشود. کاربران به راحتی میتوانند دادهها یا اطلاعات ساختاریافتهای را در لیستها مشاهده نمایند. در این قسمت از آموزش رایگان HTML میخواهیم آموزش ایجاد لیست در HTML را یاد بگیریم.
آنچه قراره یاد بگیریم اینجاست!
ساختار لیست در html
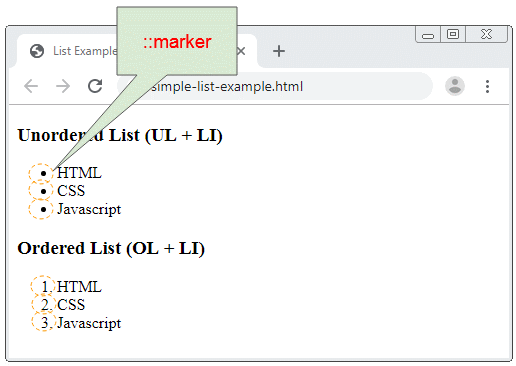
برای ایجاد یک لیست در html از جفت تگهای <ul> و <li> یا <ol> و <li> استفاده میشود. اگر به تصویر زیر دقت کنید مشاهده میکنید که لیستها دو نوع هستند: لیستهای مرتب و لیستهای نامرتب. در لیست نامرتب ترتیب قرارگیری آیتمها مهم نیست و نشانگر یا marker هر کدام از آیتمها شبیه یکدیگرند. در لیست مرتب، ترتیب قرارگیری آیتمها مهم است و برای نشاندادن اهمیت هر آیتم از علائمی مانند حروف الفبا، اعداد و … استفاده میشود.
<ul> مخفف Unordered List و برای ایجاد لیست نامرتب استفاده میشود. <ol> کوتاهOrdered List جهت ایجاد لیست مرتب استفاده میشود. <li> مخفف List Item برای نمایش هر کدام از آیتمهای لیست استفاده میشود.

برای نمایش تصویر بالا به قطعه کد زیر توجه کنید.
<h3>Unordered List (UL + LI)</h3>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>Ordered List (OL + LI)</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
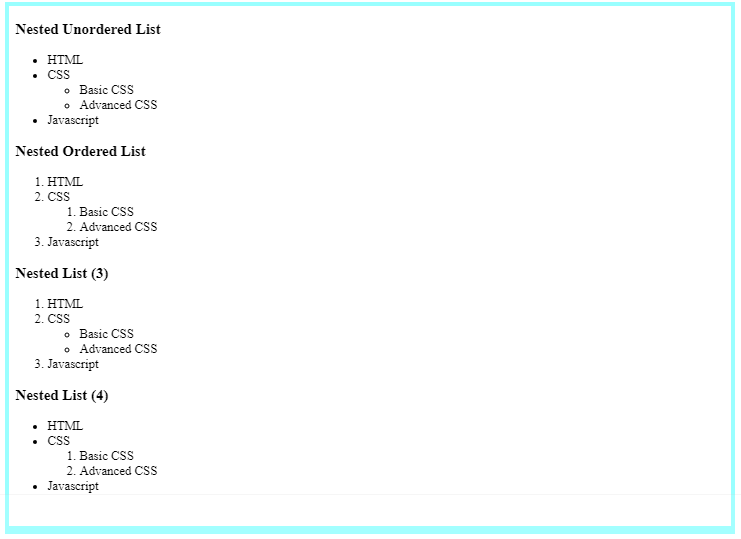
</ol>لیستها در html میتوانند به صورت تودرتو باشند و ساختار پیچیدهتری داشته باشند. یعنی هر آیتم لیست ممکن است خودش یک لیست مرتب یا نامرتب باشد که این امکان باعث میشود تا شما بتوانید ساختارهای سلسلهمراتبی مانند منوهای دارای زیر منو را ایجاد کنید و انعطافپذیری بیشتری دارد.
<h3>Nested Unordered List</h3>
<ul>
<li>HTML</li>
<li>CSS
<ul>
<li>Basic CSS</li>
<li>Advanced CSS</li>
</ul>
</li>
<li>Javascript</li>
</ul>
<h3>Nested Ordered List</h3>
<ol>
<li>HTML</li>
<li>CSS
<ol>
<li>Basic CSS</li>
<li>Advanced CSS</li>
</ol>
</li>
<li>Javascript</li>
</ol>
<h3>Nested List (3)</h3>
<ol>
<li>HTML</li>
<li>CSS
<ul>
<li>Basic CSS</li>
<li>Advanced CSS</li>
</ul>
</li>
<li>Javascript</li>
</ol>
<h3>Nested List (4)</h3>
<ul>
<li>HTML</li>
<li>CSS
<ol>
<li>Basic CSS</li>
<li>Advanced CSS</li>
</ol>
</li>
<li>Javascript</li>
</ul>خروجی قطعه کد بالا به صورت زیر میباشد.

ویژگی یا attributeهای لیست مرتب یا Ordered List در html
برخلاف تگ <ul>، تگ <ol> دارای چندین ویژگی مهم هستند که مهمترین آنها را شامل موارد زیر است:
- ویژگی type
- خاصیت start
- خاصیت reserved
attribute یا ویژگی type در لیستهای مرتب
attribute یا ویژگی type بر اساس نوع شمارهگذاری که در زیر آورده شده است از کاراکترها یا اعداد مختلفی برای نشانگر هر آیتم در لیست استفاده میکند.
| Type | توضیح |
| “1” | از اعداد 1،2،3،… برای آیتمهای لیست استفاده میشود. |
| “A” | از کارکترهای انگلیسی با حروف بزرگ برای آیتمها استفاده میشود. |
| “a” | از کارکترهای انگلیسی با حروف کوچک برای آیتمها استفاده میشود. |
| “I” | از کارکترهای Roman با حروف بزرگ برای آیتمها استفاده میشود. |
| “i” | از کارکترهای Roman با حروف کوچک برای آیتمها استفاده میشود. |
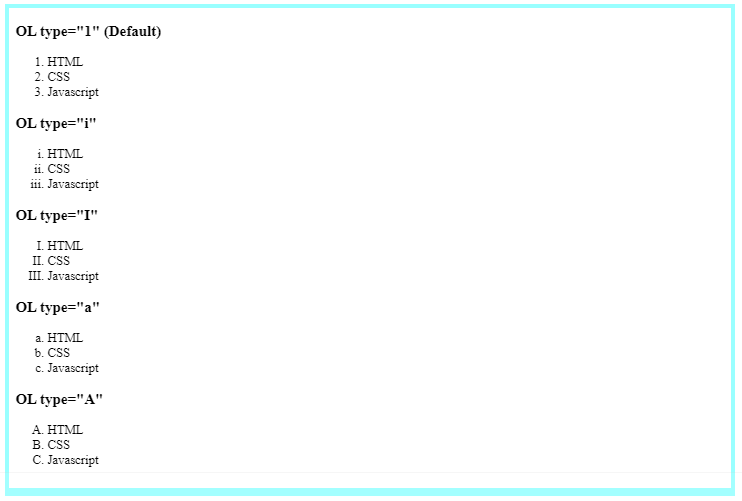
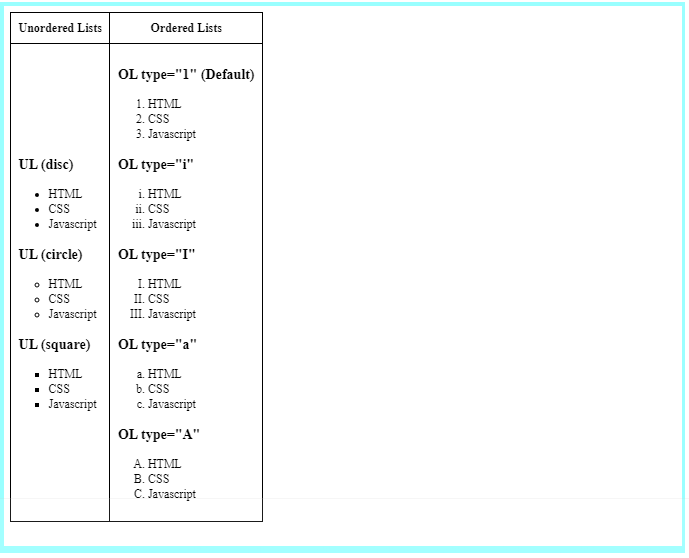
برای درک بهتر به قطعه کد زیر توجه کنید:
<h3>OL type="1" (Default)</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL type="i"</h3>
<ol type="i">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL type="I"</h3>
<ol type="I">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL type="a"</h3>
<ol type="a">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL type="A"</h3>
<ol type="A">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>خروجی قطعه کد بالا به صورت زیر خواهد بود:

تنظیم ویژگی start در لیستهای مرتب در html
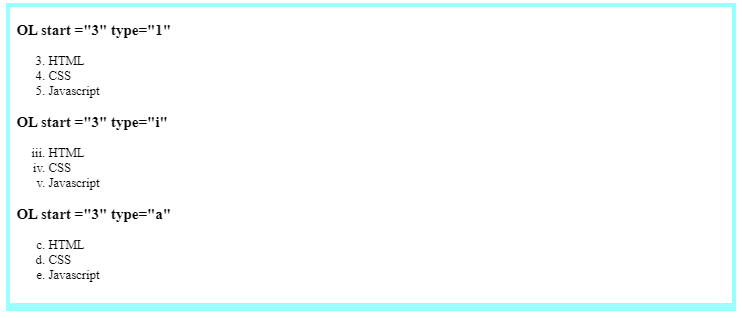
این ویژگی در یک لیست مرتب مشخص میکند که شمارهگذاری آیتمها با چه عدد یا کاراکتری بر اساس type مشخص شده، شروع شود. در واقع این خاصیت برای هر نوع شمارهگذاری یک مقدار عددی استفاده میکند. برای درک بهتر به کد زیر توجه کنید.
<h3>OL start ="3" type="1"</h3>
<ol start="3">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL start ="3" type="i"</h3>
<ol start="3" type="i">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL start ="3" type="a"</h3>
<ol start="3" type="a">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
attribute reserved در لیستهای مرتب در html
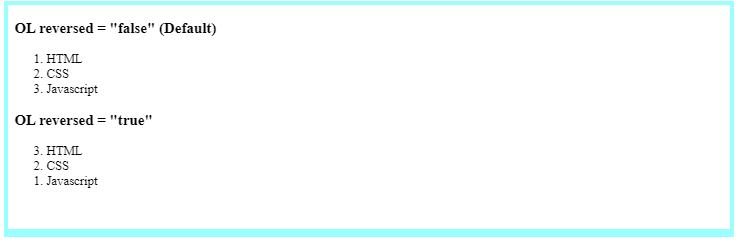
این ویژگی دو مقدار true و false را میگیرد. بهصورت پیشفرض آن false میباشد. در حالت پیشفرض ترتیب آیتمهای هر لیست به همان صورتی که در کد html آورده شده است، میباشد. در حالتی که reserved مقدار true داشته باشد، ترتیب آیتمها به صورت برعکس در خروجی نمایش داده میشود. به کد زیر توجه کنید.
<h3>OL reversed = "false" (Default)</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
<h3>OL reversed = "true"</h3>
<ol reversed="true">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
استایلدهی به لیست در html با کدهای CSS
همانطور که در بخشهای بالا توضیح دادیم با کدهای html دو نوع لیست مرتب و نامرتب میتوان تولید نمود. در تصویر زیر میتوانید تفاوت این دو نوع لیست را مشاهده کنید.

با استفاده از دستورات CSS میتوانید تنظیمات زیر را برای لیستها انجام دهید:
- تنظیم و انتخاب نوع marker در لیستهای نامرتب
- تنظیم و انتخاب نوع marker در لیستهای مرتب
- انتخاب یک تصویر به عنوان marker در لیست نامرتب
- مشخص کردن محل قرارگیری marker در لیست مشخص
1- CSS list-style-type برای لیست در html
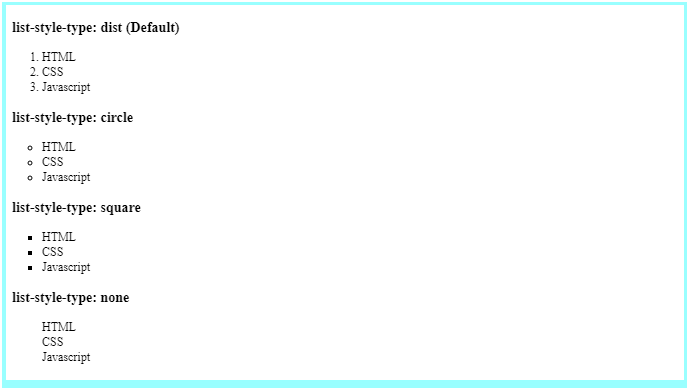
ویژگی list-style-type در CSS برای تگ <ul> در لیستهای نامرتب بهکار برده میشود. در مواقعی که بخواهید استایل هر آیتم را تنظیم کنید، استفاده میشود و مقادیر زیر را میتواند داشته باشد:
- dist
- circle
- square
- none
<h3>list-style-type: dist (Default)</h3>
<ul style="list-style-type: dist;">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>list-style-type: circle</h3>
<ul style="list-style-type: circle;">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>list-style-type: square</h3>
<ul style="list-style-type: square;">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>list-style-type: none</h3>
<ul style="list-style-type: none;">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
ویژگی list-style-type در CSS برای تگ <ul> لیستهای مرتب، مقادیر زیر را میتواند داشته باشد:
- none
- disc
- circle
- square
- armenian
- decimal
- cjk-ideographic
- decimal-leading-zero
- georgian
- hebrew
- hiragana
- hiragana-iroha
- katakana
- katakana-iroha
- lower-alpha
- lower-greek
- lower-latin
- lower-roman
- upper-alpha
- upper-greek
- upper-latin
- upper-roman
2-CSS list-style-image
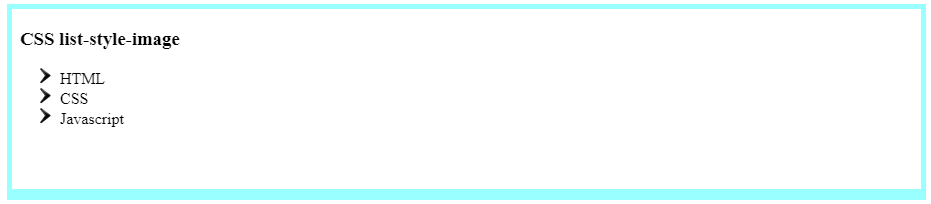
این ویژگی برای تگ <ul> استفاده میشود. در مواقعی که بخواهید به جای markerهای هر آیتم از یک تصویر خاص استفاده کنید، به صورت زیر عمل کنید:
<ul style="list-style-image: URL('../right-arrow-16.png')">
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
توجه: دستور list-style-image نسبت به دستور list-style-type اولویت دارد. در صورتی که تصویری توسط دستور list-style-image مشخص نشده باشد از مقداری که با توجه به دستور list-style-type مشخص شده است، نمایش داده میشود.
3-CSS list-style-position
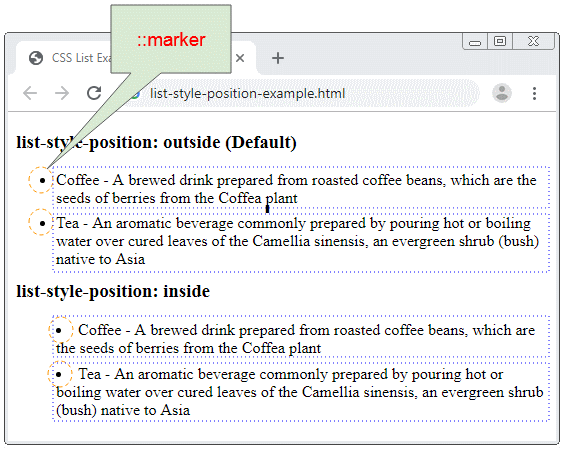
ویژگی list-style-position برای تگهای <ul> و <li> استفاده میشود و برای تنظیم موقعیت marker هر کدام از آیتمهاست. این ویژگی مقادیر زیر را میتواند داشته باشد:
- outside: در این حالت marker بیرون از هر آیتم لیست قرار میگیرد.
- inside: در این حالت marker درون هر آیتم لیست قرار میگیرد.
- initial
- inherit
به تصویر و کد مرتبط به آن نگاه کنید.

4-CSS margin, padding
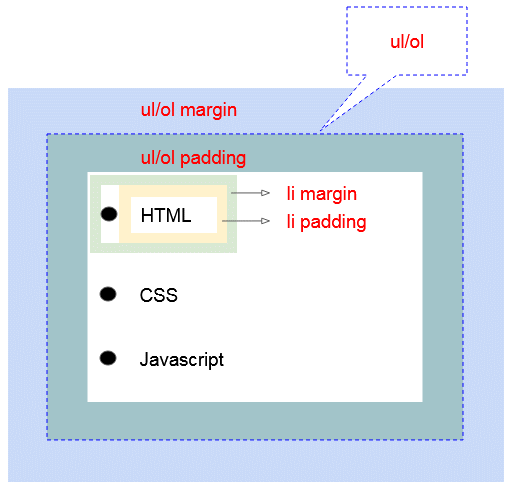
شما با مشاهده تصویر زیر، ساختار یک لیست در html را مشاهده میکنید. شما میتوانید با استفاده از دستورات CSS مقادیر margin و padding مربوط به لیست را تنظیم کنید.

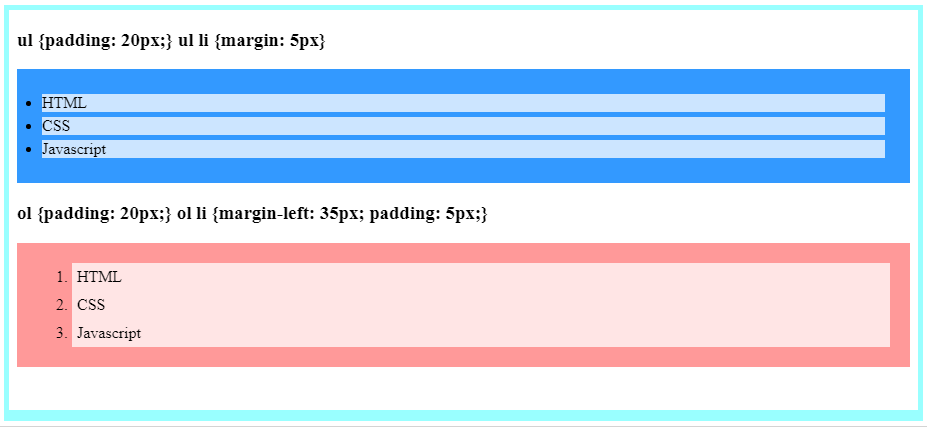
در کد زیر با استفاده از دستورات CSS مقادیر padding و margin را تنظیم نمودهایم.
ul {
background: #3399ff;
padding: 20px;
}
ul li {
background: #cce5ff;
margin: 5px;
}
ol {
background: #ff9999;
padding: 20px;
}
ol li {
background: #ffe5e5;
padding: 5px;
margin-left: 35px;
}<!DOCTYPE html>
<html>
<head>
<title>CSS List</title>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="margin-padding-example.css" />
</head>
<body>
<h3>ul {padding: 20px;} ul li {margin: 5px}</h3>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h3>ol {padding: 20px;} ol li {margin-left: 35px; padding: 5px;}</h3>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ol>
</body>
</html>
حرف آخر
در این جلسه آموزشی، شما را با انواع لیست در html آشنا کردیم. دو نوع لیست مرتب و نامرتب را بررسی کردیم. دستورات CSS را برای تنظیم ظاهر آنها استفاده نمودیم و برای درک بهتر چند نمونه مثال مختلف را با دستورات html تمرین کنید.
منبع: بامادون | کپی و نشر مطلب با ذکر نام نویسنده و منبع بلامانع است.