آموزش HTML (رایگان) قسمت دوم: چطوری یک فایل HTML ایجاد کنیم؟

برای شروع کار با HTML یا به عبارتی برای ساخت فایل HTML یا ایجاد فایل HTML برای اولین بار، نیاز به نرم افزار یا برنامه خاصی ندارید. خیلی ساده با نرم افزار Notepad که بهصورت پیشفرض روی ویندوز قرار دارد، میتوانید کدهای خود را بنویسید. زمانی که مقدمات دستورات HTML را یاد گرفتید، میتوانید برای اینکه به راحتی کدهای خود را بنویسید و سرعت کدزنی زیاد شود، از Visual Studio Code یا هر نرمافزار دیگری استفاده کنید.
البته ضرورتی نیست که از این IDE استفاده کنید و هر نرمافزاری که راحت هستید را انتخاب کنید. برای اینکه یاد بگیرید، چطوری یک فایل HTML بسازید، با ما همراه شوید. اگر نمیدانید HTML چیست کافیست به معرفی دوره که قسمت اول بود مراجعه کنید. IDE مخفف عبارت Integrated development environment هست و به محلی گفته میشود که در آن کد وارد میکنند.
آنچه قراره یاد بگیریم اینجاست!
گام اول: باز کردن Notepad
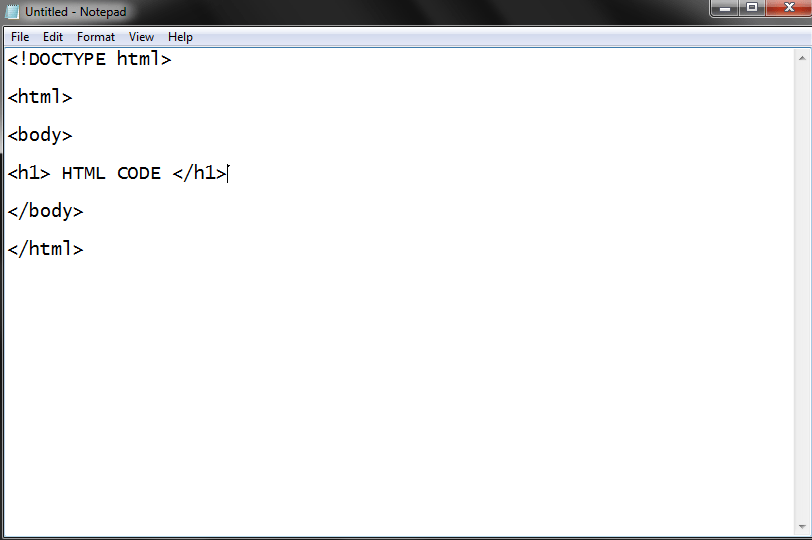
برای باز کردن Notepad در قسمت جستجوی ویندوز نام Notepad را تایپ کنید. سپس با مشاهده آیکون مربوطه، آن را باز کنید. روش دیگر این است که کلیدهای ترکیبی WIN+R را فشار دهید و کلمه Notepad را تایپ کرده و OK کنید. پس از باز کردن این ویرایشگر متنی، کدهای مربوط به HTML را باید در آنجا بنویسید. در قسمتهای بعد تمامی کدهای زیر را توضیح میدهیم، عجله نکنید.
فعلا فقط میخواهیم که با ساختار کلی آشنا بشید. فقط در همین حد بدانید که برای شروع و ایجاد فایل HTML این کدها الزامی است. تمامی کدهایی که شما باید بنویسید، مابین تگ <body> قرار میگیرد. برای مثال فرض کنید شما میخواهید عنوان HTML CODE را فقط در خروجی داشته باشید. برای ایجاد عنوان از یکی از تگهای Heading یا عنوان، <h1> استفاده میشود. در قسمت ششم: تگهای Heading این نوع تگها را به طور مفصل آموزش دادیم.

گام دوم: ذخیره فایل های HTML
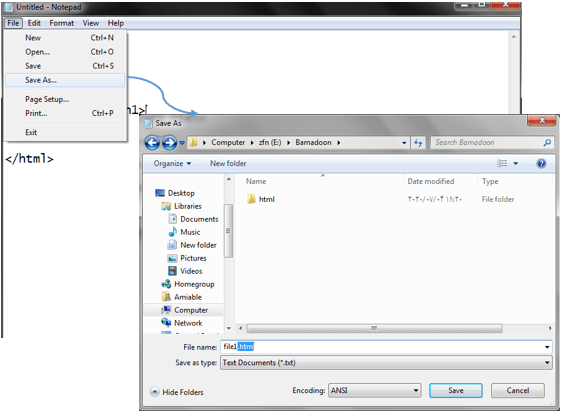
پس از نوشتن کدهای HTML باید پسوند فایل Notepad که txt میباشد، را به پسوند htm یا html تغییر دهید. در واقع پسوند htm نشاندهنده فایلهایی است که متن درون این فایل ها از نوع دستورات زبان HTML میباشد. جهت تغییر پسوند txt کافی است تا با انتخاب گزینه File > Save as > File name پس از وارد کردن نام دلخواه پسوند را htm انتخاب کنید.

تفاوت پسوند htm و html چیست؟
الان باید داخل ذهن شما جرقهای زده شده باشد که تفاوت پسوند htm و html چیست؟ به صورت خلاصه هر دو یکی هستند و برای پسوند صفحات HTML به کار میروند اما در قدیم برخی از سیستمعاملها مانند ویندوز 3، قابلیت پشتیبانی از چهار کاراکتر برای پسوند نداشتند و مجبور بودند تا از htm که سه کاراکتر بود، استفاده کنند. امروزه این قضیه دیگر صحت ندارد و شما میتوانید با خیال راحت برای ایجاد فایل HTML از هر کدام که دوست دارید، استفاده کنید.
بیشتر بخوانید: «HTML چیست؟»
گام سوم: ایجاد فایل HTML و تغییر encoding فایل HTML
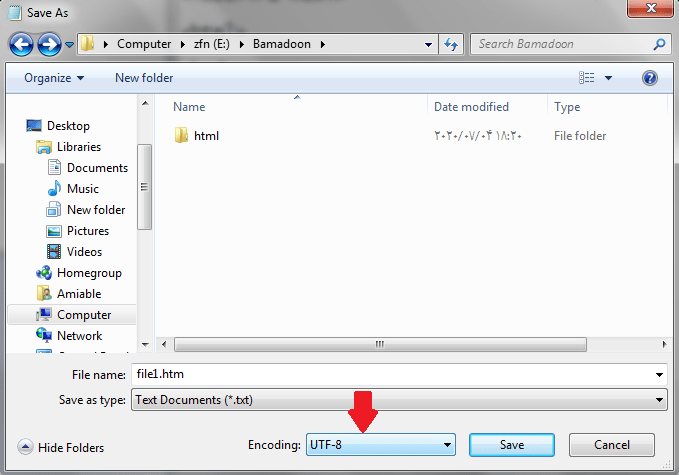
در این مرحله هنگامی که پنجره save as را باز کردید تا فایل خود را ذخیره کنید، encoding فایل HTML را قبل از انتخاب گزینه save به 8-UTF که برای فایل های HTML مورد استفاده قرار میگیرد، تغییر میدهیم. UTF-8 یک یونیکد است که زبان فارسی را پشتیبانی میکند و چون ما قرار است از زبان فارسی در کدهای HTML برای متنها و جملهها استفاده کنیم، بهتر است از این نوع یونیکد استفاده کنیم.

گام چهارم: نمایش فایل HTML ایجاد شده در مرورگر
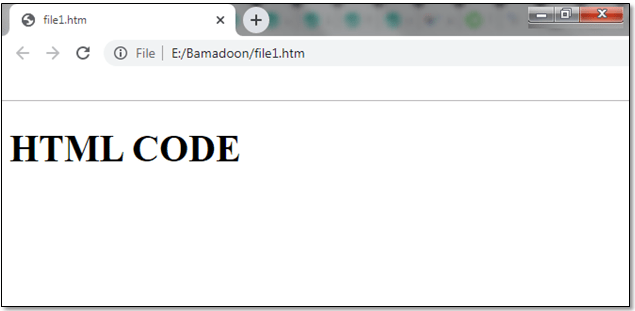
در این مرحله با باز کردن یا در واقع نمایش خروجی فایل ذخیره شده HTML، در یکی از مرورگرها، به طور مثال کروم آشنا میشویم. برای این کار کافی است، ابتدا روی فایل ایجاد شده با پسوند html کلیک راست کنید.سپس با انتخاب گزینه open with، یکی از مرورگرها را انتخاب کنیم تا فایل HTML ایجاد شده با آن نمایش داده شود.

جمعبندی و خلاصه قسمت دوم
در این قسمت سعی کردیم تا شما را با اولین گام یادگیری HTML با به عبارتی نحوه ایجاد فایل HTML ساده آشنا کنیم. برای کار با HTML و نوشتن دستورات، خیلی ساده و راحت میتوانید از Notepad استفاده کنید. البته بهتر است از ++Notepad که کدهای HTML را به صورت رنگی نشان میدهد و کار با آن جذابتر است، استفاده کنید. با بامادون بهتر یاد بگیرید و ما را به دیگران هم معرفی کنید.
منبع: بامادون | نشر و کپی مطلب با ذکر منبع و نام نویسنده مانعی ندارد.





18 نظر
یه پیشنهاد :سایتهایی که همین مطلب رو نوشتند دنبال کنید ببینید چی کم گذاشتن و چی رو کپی کردن از اسکول , که شما بتونین یه همه چی تمام بشین
این مطلبتون رو خوندم و برام یاد آوری شد
حالا میرم قسمت بعدی اچ تی ام ال تا دوباره یاد آوری بشه
ممنون از شما
به امید سایتی بدون نقص برای شما
سلام وقتتون بخیر ببخشید من این کدو توnotepad نوشتم save هم کردم وقتی توی کروم باز کردم به جای اینکه HTML CODE بیاد بالا کل کدهایی که نوشتم بالا اومد
سلام به احتمال زیاد پسوندها توی ویندوز شما نمایش داده نمیشه اول اونو فعال کنید بعد پسوند فایلتون رو تغییر بدید به htm یا html
سلام
من تو وی اس کد یک پروژه اج تی ام ال نوشتم
ولی هر تغییری میدم توی صفحه مرورگر اون تغییر مشاهده نمیشه سایت رو هم رفرش کردم ولی فایده ای نداشت
اگه میشه راهنمایی کنین.
سلام
من تو وی اس کد یک پروژه اج تی ام ال نوشتم
ولی هر تغییری میدم توی صفحه مرورگر اون تغییر مشاهده نمیشه
سایت رو هم رفرش کردم ولی فایده ای نداشت
اگه میشه راهنمایی کنین
پسوند txt رو به html تغییر دادم فایل من آیکون کروم نشد به شکل یه مرورگر دیگه باز شد چجوری به صورت کروم تبدیل کنم
سلام کافیه با Open with اینکار رو بکنی. روی فایل کلیک راست کن این گزینه وجود داره
سلام. من الان یه پوشه دارم تو اون پوشه هم index.html دارم هم style.css
الان چطوری باید سایتمو در کروم قرار بدم تا مردم بتونن واردش بشن و ازش استفاده کنن؟
سلام ارادت فکر کنم منظور شما اینه که چطوری سایتتون رو به اینترنت معرفی کنید که باید سایت خودتون رو هاست کنید و یا یک هاست تهیه کنید.
سلام
من وقتی پسوند فایل تکست رو به html.
تغییر میدهم ، فایل تغیرو نمیکند. یعنی وقتی بقیه این کارو میکنن بجای آیکون نوتپد آیکون کروم یا… میاد ولی من عوض میکنم تغییر نمیکنه. مشکلش چیه؟
سلام و درود. ممکن که نمایش پسوند در ویندوز شما فعال نباشه اول این گزینه رو فعال کنید بعد تغییر بدید.مثلا توی ویندوز 10 باید از طریق تب View قسمت File Name Extension رو تیک زده باشی تا پسوندها رو نشون بده.
مثال:index .txt
تبدیل کن به index.html
با عرض سلام و خسته نباشید خدمت پاسخگویی محترم ، ببخشید چطور میشه کد HTML رو رو سایتمون قرار بدیم ؟
سلام وقت بخیر. بستگی به سایت داره و همینطوری نمیشه قرار داد. اگر CMS آماده استفاده میکنید به یک شکلی هست اگر کدنویسی از پایه هست باز هم به یک صورت دیگه هست.
با سلام من میخواهم لیستی از سایت ها رو در نوت پد قراربدهم وبا کلیک کردن روی اون فایل وارد سایت ها بشوم قبلا هم این کارو انجام دادم اما کدهاشو فراموش کردم.ممنون میشم راهنماییم کنید.
با سلام از تگ a استفاده کنید.
سلام وقتتون بخیر باشه
من یه سوال داشتم ممنون میشم راهنماییم کنید
من یه فایل html دارم که مربوط به پروژه ای که باید فردا ارائه بدم هستش و استاد من گفتن که باید اون فایلی روکه روش کد رو نوشتم هم براش ارسال کنم فکر کنم منظورشون فایل css هست که کد در اون نوشته شده و بعد به html تبدیل شده ، الان من اون فایل css رو ندارم میشه راهنمایی کنید که چطور میتونم فایلم رو از طریق این فایل html که دارم پیدا کنم؟
سلام برای یک قالب HTML، شما کدهای css و html را داخل یک فایل دارید. بستگی به نحوه کد شما داره. کدهای css ممکنه به صورت inline باشه و یا ممکنه فایلی جدا با پسوند css یا scss داشته باشید. برای یک فایل html که در مرورگر دیده میشه در واقع همون فایل با پسوند .htm کدهای html شما هست و کدهای css هم در فایل با پسوند .css قرار دارد.